今回はWordPressサイトにおけるサイトマップの種類や役割、簡単な作り方について解説します。
サイトマップとは
サイトマップとは、そのWebサイトのページ構造を整理したファイルです。
Webサイト上のページを階層構造も含めてまとめておくことで、訪れた方が目的のページを見つけやすくなったり、検索エンジンのクローラーがページ構造を把握しやすくなったりします。
またGoogle社は「各ページが適切にリンクされていれば、サイトマップがなくても全体像を把握できる」ともアナウンスしています。サイトマップ自体がSEO対策になるわけではなく、あくまでページ構造を把握してもらうためのサポートとして用意するものだと捉えておきましょう。
とはいえ「無いよりはあった方が良い」というのが個人的な見解です。
サイトマップの種類と役割
WordPressで取り扱うサイトマップファイルには、下記の種類があります。
- XMLサイトマップ(検索エンジン向け)
- テキストサイトマップ(検索エンジン向け)
- HTMLサイトマップ(人間向け)
- RSS/Atomフィード(最新情報の通知用)
一般的に「サイトマップ」とだけ表現する場合は、検索エンジンのクローラー向けに用意するXMLサイトマップを指すことが多い傾向にあります。テキストサイトマップは昨今あまり使われません。
あとは人間のユーザー向けのHTMLサイトマップと、最新情報を伝えるためのRSS/Atomフィードもサイトマップの一種として存在します。
XMLサイトマップ
XMLサイトマップは、検索エンジンのクローラー用に用意するファイルです。
ちなみに「xml」はマークアップ言語の一種で、要するにHTMLとジャンルは同じなのですが、装飾性が高いHTMLに対してXMLはデータをシンプルに取り扱う目的で使われます。
なお検索順位チェックツールであるGoogleサーチコンソールにはxmlサイトマップのURLを登録でき、検索エンジン側へとWebサイトのページ構成や各ページの更新頻度などを伝える手段になります。
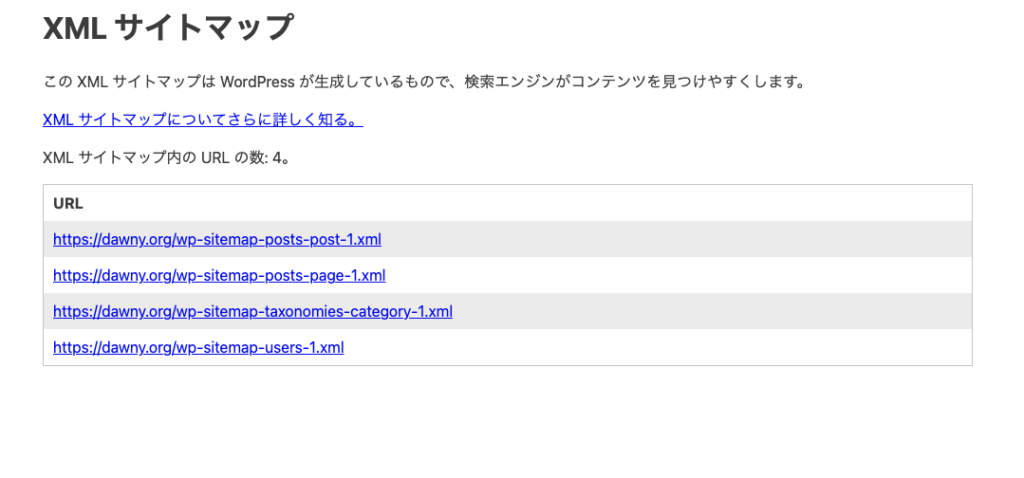
見た目は下記のようなものになります。

テキストサイトマップ
ページ構成がシンプルなWebサイトで、XMLサイトマップを用意するまでもない場合は、txtファイルに1行ずつURLを記載したファイルをサイトマップファイルとして使用できます。
昨今あまり使われませんが、数ページしかなくて更新頻度の低いLPなどであれば、テキストサイトマップで十分かもしれません。
HTMLサイトマップ
HTMLサイトマップは、その名の通りHTMLで用意された、ページ構造をまとめたWebページです。
企業サイトなどコンテンツが固定のWebサイトで用意されることが多い一方で、ブログサイトなどでは全ページを用意するのが大変なことから、昨今ではあまり見かけないかもしれません。
筆者の運営している別サイト「文亭」では、下記のようなサイトマップページを用意しています。ご参考ください。

RSS/Atomフィード
WordPressでWebサイトを運営していれば、あえて設定しない限りは自動で生成されます。
ページの全体構成ではなく最近更新されたURLを伝えるファイルになるため、あまりサイトマップとして使われることはありませんが、Googleサーチコンソールにはサイトマップファイルとして登録できます。GoogleではRSS2.0とAtom 1.0のフィードが使用できます。
WordPressでサイトマップを作る方法
WordPressでサイトマップを作る方法は、主に3通りあります。
WordPressの標準機能でXMLサイトマップを作る
WordPressには、XMLサイトマップを自動生成する機能が搭載されています。
細かな設定がしたいシチュエーションでなければ十分な機能を持っており、基本的には必要十分なサイトマップが生成されています。
URLはドメインの末尾に/wp-sitemap.xmlをつけたもので、例えば当サイトのXMLサイトマップは下記のURLで公開されています。
https://dawny.org/wp-sitemap.xml
プラグインでXMLサイトマップを作る
もしも細かい設定をしたいのであれば、プラグインを使って独自のXMLサイトマップを生成すると便利です。
代表的なプラグインとして、XML Sitemap & Google Newsがあります。
https://ja.wordpress.org/plugins/xml-sitemap-feed/
このプラグインでは、投稿種別ごとや各投稿ごとに優先度の設定もできます。あるいはページ単位の除外設定もできますから、noindexにしているページなどを除外しておけばクロールバジェットの確保に役立ちます。
昔から少しずつマイナーチェンジされながら存在するため、信頼性の高いプラグインだと考えています。
XMLサイトマップファイルを自作する
プラグインは入れたくて、しかしWordPress標準のXMLサイトマップでは要件を満たさない場合などは、自作してアップロードすることもできます。
その場合は下記のような形式で記述して、サーバー上の任意のディレクトリにアップロードします。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://example.com/</loc>
<lastmod>2024-11-18</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://example.com/about/</loc>
<lastmod>2024-11-15</lastmod>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
固定ページでHTMLサイトマップを作る
固定ページで見出しやリンクを設定することで、HTMLサイトマップを作ることもできます。ユーザーに対して分かりやすいようにページ構成を整理して記述しましょう。
一般的にはカテゴリごと、タグごとなどの粒度で各ページを整理しておくと分かりやすくなるかと思います。
サイトマップはあって困るものではない
サイトマップは絶対に必要なファイルではありませんが、あって困るものではありません。
ユーザーに対しても、また検索エンジンに対してもフレンドリーなWebサイトにするならば、用意しておいて損はないと考えます。
XMLサイトマップファイルはWordPressを使用している以上自動生成されますが、要件に合わせて用意してみてください。