今回はWordPressで構築しているWebサイトに好きなフォントを読み込み、表示する設定方法について解説します。
WordPressで表示されるフォントについて
WordPressには、デフォルトで何らかのフォントファイルが用意されているわけではありません。下記の優先順でフォントが決定されます。
- そのWebサイトのWordPressテーマで設定しているフォント
- ユーザーが閲覧しているブラウザで設定されているデフォルトフォント
- ユーザー(閲覧者)のOSで設定されているフォント
WordPress側で何もフォントを設定していない場合、閲覧しているブラウザのデフォルトフォントで表示されます。もしもブラウザにも何のフォント設定もない場合、OSが設定しているフォントで表示されます。
多くのWordPressテーマでは、使用するフォントを指定しています。
WordPressでフォントを変更するメリット・デメリット
デザイン・レイアウトの精度が変わる
仮に同じフォントサイズでも、そのフォントごとに少しずつ実際のサイズや行間が変わってきます。よってCSSで同じようにデザインを指定していても、表示されるフォントによって見え方は変化します。
WordPress側でフォントを指定していない場合、使用されるフォントがユーザーごとの環境に依存するため、デザイン崩れなどが発生する可能性があるということです。
フォントのデザイン自体は好みの問題ですが、意図したデザインやレイアウトで表示する精度を求める場合、フォントを指定しておいた方が良いかと思います。
表現の幅が変わる
メディアがメインのWebサイトであれば、一般的に使われる読みやすいフォントを選ぶのが良いでしょう。その場合はあえてフォントを指定しなければ、ユーザーが普段ブラウザやOSで見ているフォントで表示されます。
一方でポートフォリオサイトやデザイン性の高いLPでは、ユニークなフォントを使ってインパクトを与えられます。
表現の幅という意味でも、フォントを変更するか否か検討する意義があります。
読み込みスピードが変わる
指定するフォントや指定方法によって、読み込みスピードが変わります。
OS標準のフォントを指定すれば当然ながら表示スピードは速くなります。しかしWeb上からフォントデータを読み込んで表示する場合は、やはり表示スピードは遅くなります。フォントデータの容量による部分もあります。
見た目のこだわりと表示スピードの兼ね合いについては、うまくバランスを取る必要があります。
WordPressでフォントを変更する手順
WordPressで何らかのフォントを表示する際は、まずはフォントデータをWordPressに認識させ、それをCSSで定義して使用するような流れになります。
変更したいフォントを見つける
まずは表示させたいフォントデータを用意する必要があります。
たとえばGoogle FontsというGoogleが運営するサービスでは、無料で使えるフォントデータがたくさん公開されています。他にも有志が無料で公開しているフォントがあったり、あるいは有料で購入できるフォントなどもあります。
好きなフォントを見つけましょう。
フォントデータをWordPress側に読み込む
フォントを読み込む方法は2種類あります。
- フォントデータを自サーバに設置する
- CDN(コンテンツデリバリーネットワーク)を利用する
Google Fontsを例に挙げて解説します。
フォントデータを自サーバに設置する場合
Google Fontsで好きなフォントを見つけたら、右上の「Get font」をクリック。

Download allをクリック。

保存されたzipファイルを開いて、ttfファイルを見つける。

使っているWordPressのテーマファイルに /assets/fonts/<フォント名>/ などのディレクトリを作って、ttfファイルを設置する。(ディレクトリの切り方や名称は任意です。)
当テーマDAWNYのテーマファイルでは、上記ディレクトリにNoto_Sans_JPが設置されています。参考にしてください。
自サーバに設置する場合は、このフォントファイルのパスでそのまま読み込めますので、設置は以上で完了です。
ちなみにフォントごとテーマファイルを配布する場合は、フォントについているOFL.txtファイルも一緒に設置しておくのがマナーです。
CDNを利用する場合
Google Fontsで好きなフォントを見つけたら、右上の「Get font」をクリック。

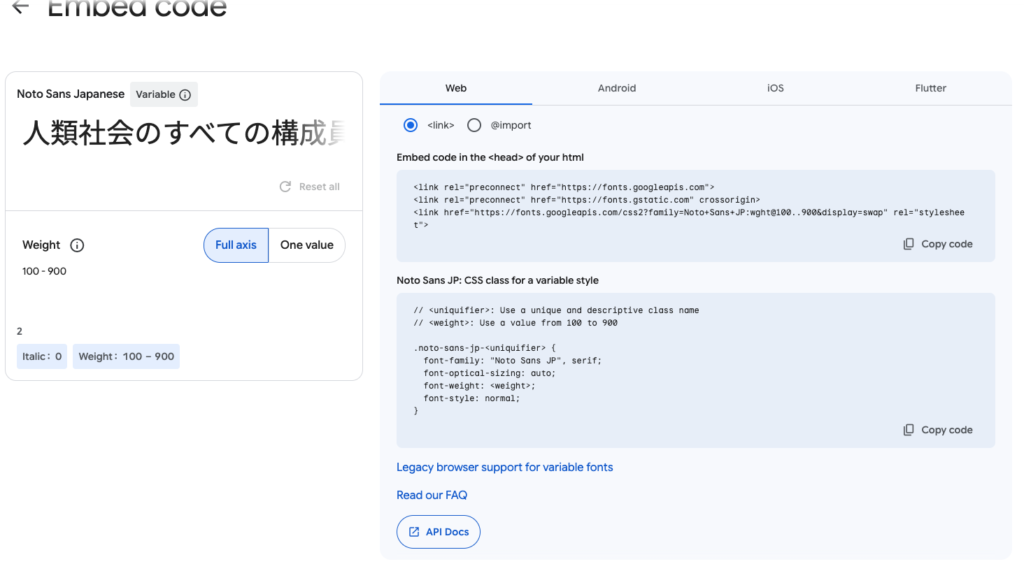
Get embed codeをクリック。

「Embed code in the of your html」項目内容を、Copy codeボタンでコピー。

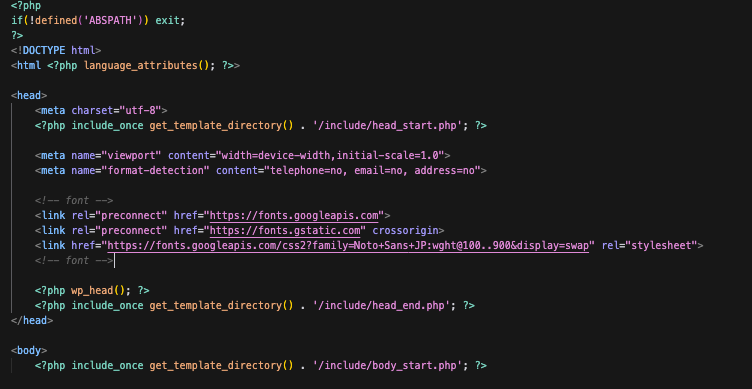
コピーした読み込み用コードを<head></head>内に貼り付けます。
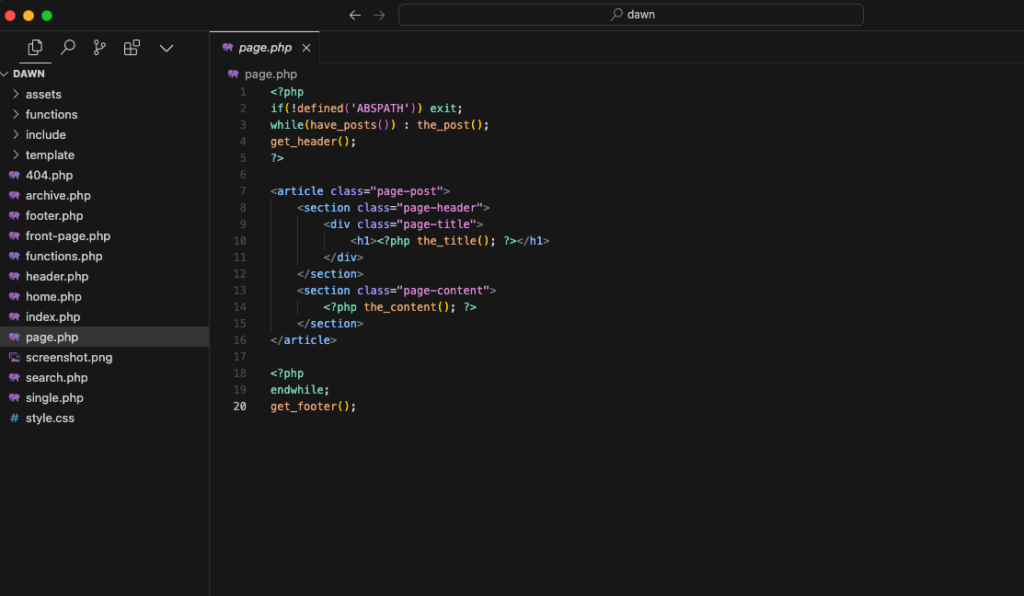
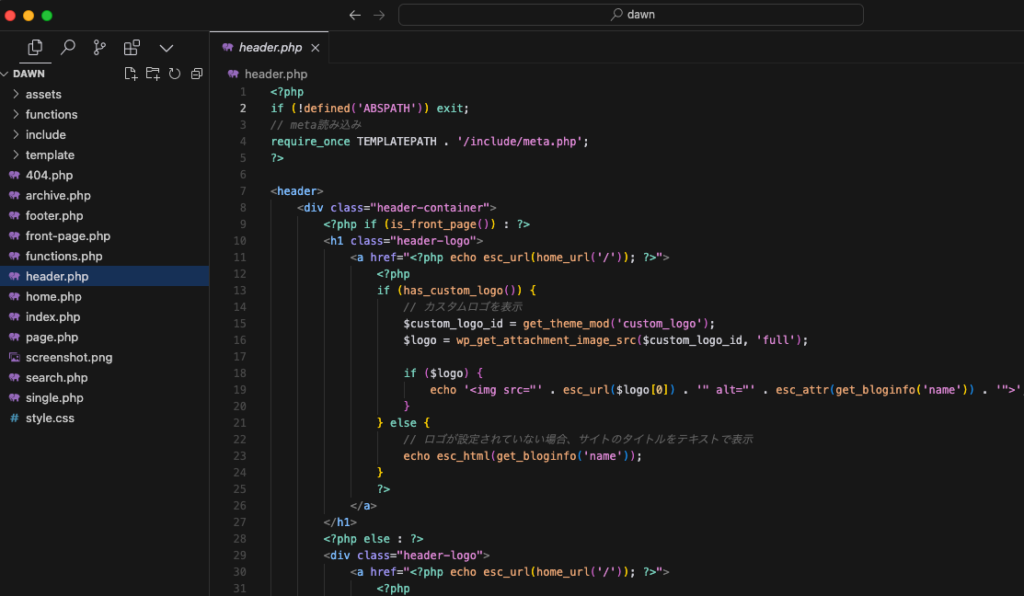
当テーマDAWNYのテーマファイルなら/include/meta.phpに<head></head>があります。下記のように貼り付けてください。

CDNの場合、このようにhead内で読みこむ運用がベーシックです。自サーバにファイルを設置したらhead内での読み込みは不要なので、ここが少し違いますね。
これで設置は完了です。
font-familyを定義する
自サーバに設置した場合
下記のようにfont-familyを定義します。DAWNYでは、/assets/css/_base.css内に書いてあります。
@font-face {
font-family: 'Noto Sans JP';
src: url('../../fonts/Noto_Sans_JP/NotoSansJP-VariableFont_wght.ttf') format('truetype');
font-weight: 100 900;
font-style: normal;
font-display: swap;
}ここで定義したfont-familyの名称で呼び出すことになります。上記の場合はNoto Sans JPという名前を指定して呼び出すことになります。
重要なのはsrc項目でファイルパスを指定している部分です。ここが間違っていて読み込めないというトラブルが非常に多いため、ご自身の環境に合わせて設定してください。
上記の記述では相対パスで指定しており、「../」は一つ上のディレクトリに戻る記述です。cssファイルが/assets/css/ディレクトリ内にありますので、いったんassetsディレクトリまで戻ってから/fonts/フォルダを指定しています。
CDNで設置した場合
CDNでhead内にて読み込んだ場合は、font-familyの定義は必要ありません。すでに読み込めるようになっています。
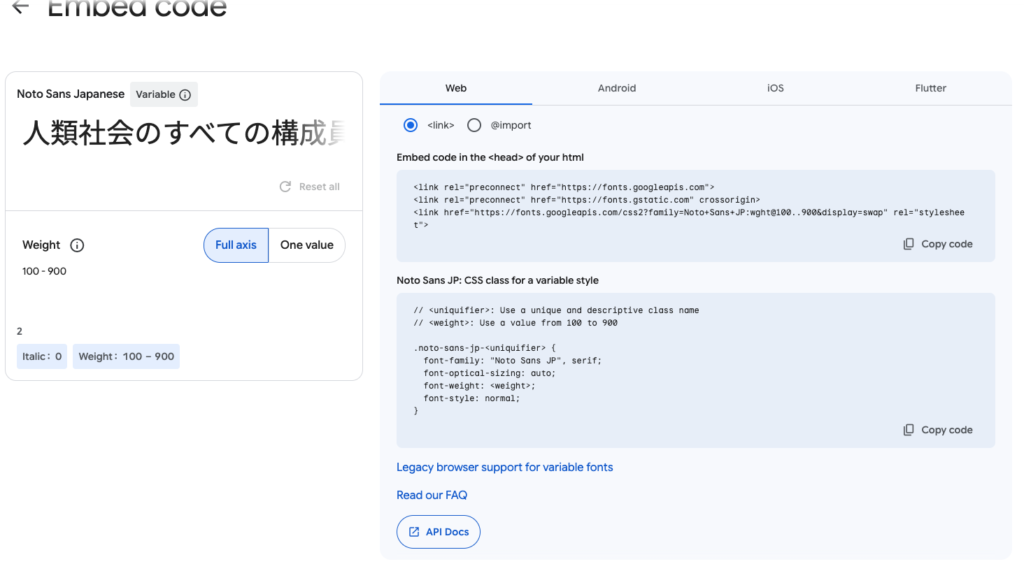
定義されている名称は、下記ページの「CSS class for a variable style」にあるfont-familyの項目に書いてあります。

上記でいえば Noto Sans JP ですね。
CSSでフォントを指定する
ここまできたら、自サーバに設置した場合もCDNで読み込んだ場合もかわりません。
例えば下記のように、必要な箇所にfont-familyでフォントを読み込みます。
body {
font-family: 'Noto Sans JP', sans-serif;
}上記のように指定すれば、フォントが使用できるようになっているかと思います。
ちなみにこのように複数のフォントを指定すると、前から順番に優先度が高くなります。何らかの理由で優先度の高いフォントが読み込めなかった場合、次のフォントを読み込むように指定されています。
フォントを変えてWebサイトの印象を変えてみては
フォントはデザインの要です。
そのWebサイト全体の雰囲気にも関わりますし、ポイントでユニークなフォントを使えば、Webサイトのアイコン的なポイントにもなります。
お気に入りのフォントを探して導入してみてください。