style.cssはWordPressテーマにおいて無ければ動作しない必須ファイルです。
style.cssの役割や作り方、実際に記述する内容についてまとめました。
style.cssとは
style.cssは、テーマのメタ情報やCSSを記述するためのテンプレートファイルです。
適切な書き方でテーマ名やバージョンなどのメタ情報を記載すると、自動的にテーマ側へ読み込まれる仕組みになっています。
そしてもちろんCSSを記述しても自動反映されますが、実際の運用では別のcssファイルを作ってデザインを制御することが多く、style.cssにはあくまでメタ情報だけを記載するケースの方が多いかもしれません。
またWordPressテーマには必須のテンプレートファイルであり、最低限index.phpとstyle.cssの2つのファイルが無いと、WordPressテーマとして認識されません。
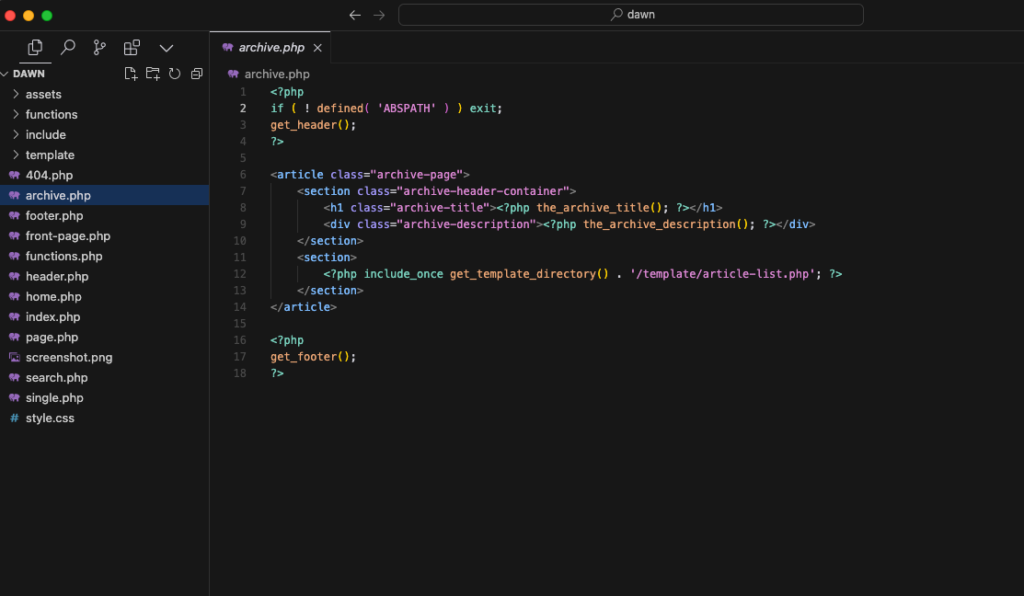
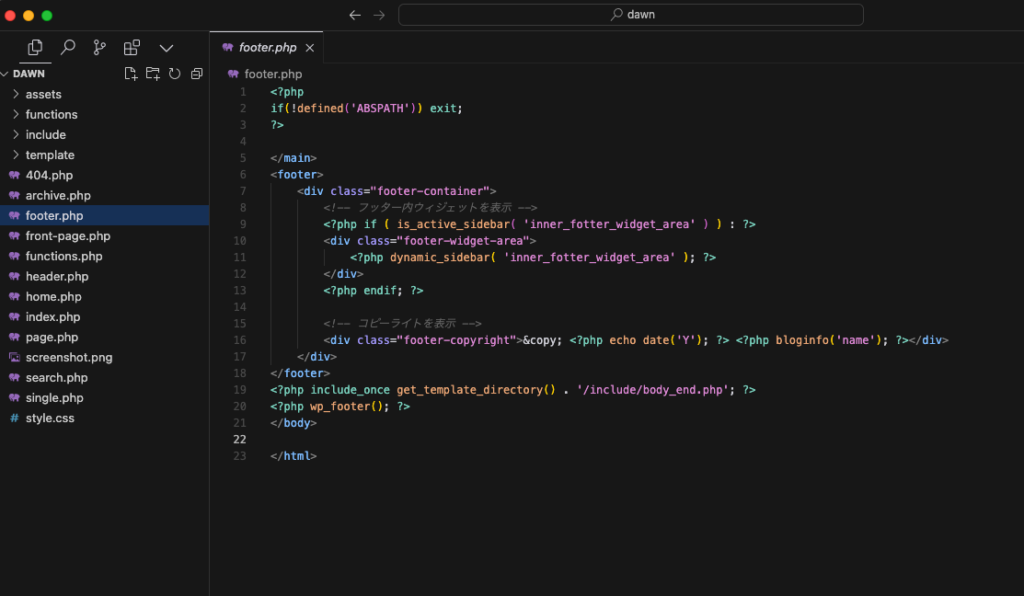
style.cssの作り方
style.cssは、テーマフォルダ直下に設置することで自動的に読み込まれます。
/wp-content/themes/テーマフォルダ/style.css
名称や設置場所は固定ですので、style.cssから変更しないようにしてください。
style.cssの書き方
style.cssには、一般的にはまずメタ情報を記載し、その下から必要に応じてCSSを記述します。DAWNYでは下記のように記述しています。
/*
Theme Name: DAWNY
Theme URI: https://dawny.org
Version: 1.0.0
Tested up to: 6.6.2
Requires at least: 6.6.2
Requires PHP: 7.4.30
Description: A simple and highly useful WordPress theme for learning theme development and customization.
Author: Takuya Takubo.
License: GNU General Public License v3 or later
License URI: https://www.gnu.org/licenses/gpl-3.0.html
*/上記のほかに、以下4つのメタ情報も含めることが可能です。
/*
〜〜他のメタ情報
Author URI: https://kojin.blog
Tags: responsive, custom-header, custom-background, accessibility-ready
Text Domain: dawny
Domain Path: /languages
*/必須項目と任意の項目とに分けて解説します。
必須項目の書き方
WordPressテーマとして認識されるためには、メタ情報として下記の3項目を記述する必要があります。
Theme Name
テーマ名として使用されます。ここに記述した名称が、管理画面の「外観」→「テーマ」で表示されます。
Version
テーマのバージョン番号です。正式リリースの場合は1.0.0から始めて、アップデートするたびに数値を増やして管理していくような運用が一般的です。
Description
テーマの簡単な説明を記述する項目です。テーマ管理画面からテーマの詳細画面を開いた際に表示されます。公式ディレクトリに掲載した際は、これも公式ディレクトリのページ上に表示されます。
任意項目の書き方
その他下記のような情報を書くことで、テーマの情報として読み込まれたり、実際に機能として反映されたりします。
Theme URI
テーマの公式ウェブサイトや、サポートを受け付けるWebページのURLを記載します。WordPress公式ディレクトリで公開されているテーマであれば、そのページURLを記載することも一般的です。
Author
テーマの作成者を記述します。
Author URI
テーマの制作者の公式サイトなど、一般的には制作者のプロフィールなどがわかるWebサイトのURLを記載します。
License
テーマをどのようなライセンスで配布しているか指定します。WordPressテーマではGPLライセンスを使うことが一般的です。
Tags
テーマの特徴を伝えるタグも設定できます。もし公式ディレクトリで配布する場合には、検索されるときなどに役立ちます。
Text Domain
多言語対応をするときに、多言語へ置き換える文字列の識別子として使用されます。言語ごとに特定の項目へ特定のテキストを表示するには、テーマのテキストドメインを用意します。
Domain Path
Text Domainを指定して多言語対応する際、実際に翻訳ファイルを設置するディレクトリパスを指定する項目です。
style.cssはWordpressテーマの必須ファイル
style.cssはかならず用意する必要のあるファイルで、おもにメタ情報を記述します。
同時にstyle.cssにCSSを記述しても良いのですが、CSSは別のファイルに書いて別途読み込むのがベーシックです。
CSSの一般的な配置や運用は下記のページで解説していますので、参考にしてください。