single.phpは、WordPressで投稿ページに表示されるテンプレートファイルです。
single.phpの役割や作り方についてまとめました。
single.phpとは
single.phpは、WordPressの投稿ページを開いたときに呼び出されるテンプレートファイルです。
いわゆるブログ記事、お知らせ記事などを表示する画面。多くのユーザーの目に留まりますから、テンプレートファイルの中でも重要なファイルの一つです。
page.phpとの違い
single.phpとの違い
よく対比されるファイルである「page.php」は、固定ページのテンプレートファイルとして使用されます。
WordPress上での各テンプレートの役割の違いとしては、下記のような建て付けです。
- 固定ページ(page.php):規約や問い合わせページなど、単独で成り立つページを制作するテンプレート。カテゴリ分けなどは考慮しない。
- 投稿ページ(single.php):いわゆるブログ記事などを制作するテンプレート。カテゴリやタグで整理することで構造化して整理する。
single.phpの作り方
single.phpは、テーマフォルダ直下に設置します。
/wp-content/themes/テーマフォルダ/single.php
名称や場所は固定ですので、間違えないようにしてください。
single.phpの書き方とコード例
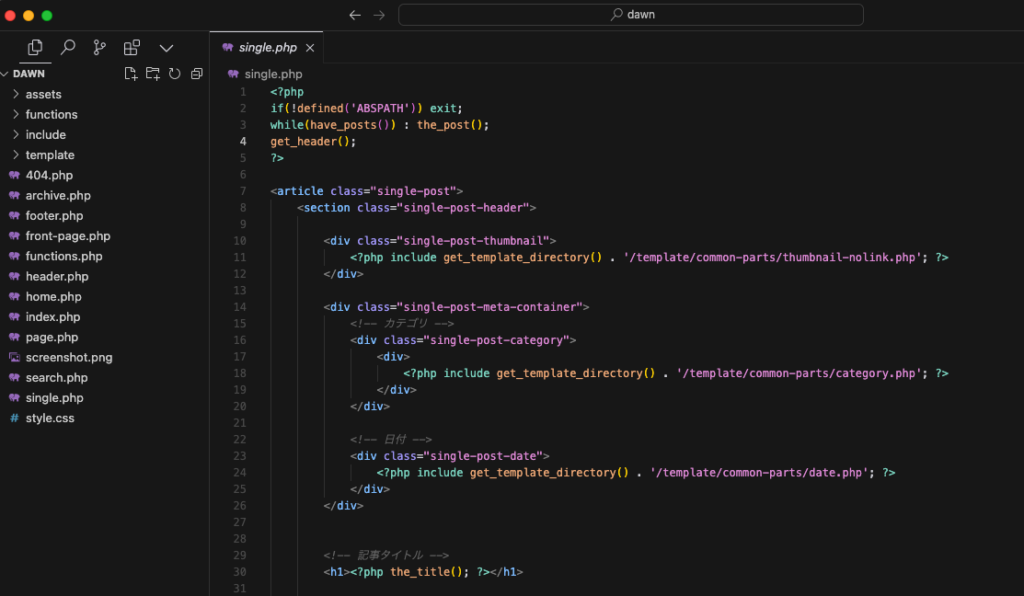
当テーマDAWNYのsingle.phpのコードは、下記のような実装になっています。
<?php
if(!defined('ABSPATH')) exit;
while(have_posts()) : the_post();
get_header();
?>
<article class="single-post">
<section class="single-post-header">
<div class="single-post-thumbnail">
<?php include get_template_directory() . '/template/common-parts/thumbnail-nolink.php'; ?>
</div>
<div class="single-post-meta-container">
<!-- カテゴリ -->
<div class="single-post-category">
<div>
<?php include get_template_directory() . '/template/common-parts/category.php'; ?>
</div>
</div>
<!-- 日付 -->
<div class="single-post-date">
<?php include get_template_directory() . '/template/common-parts/date.php'; ?>
</div>
</div>
<!-- 記事タイトル -->
<h1><?php the_title(); ?></h1>
<!-- 著者情報(アバターと名前) -->
<div class="single-post-author">
<div class="single-post-author-avatar">
<?php include get_template_directory() . '/template/common-parts/author-avater.php'; ?>
</div>
<div class="single-post-author-name">
<div>
<a href="<?php echo esc_url(get_author_posts_url(get_the_author_meta('ID'))); ?>">
<?php echo esc_html(get_the_author()); ?>
</a>
</div>
</div>
</div>
</section>
<section class="single-post-content">
<!-- 記事コンテンツ -->
<?php the_content(); ?>
<!-- 投稿記事下ウィジェットを表示 -->
<?php if ( is_active_sidebar( 'after_post_widget_area' ) ) : ?>
<div class="after-post-widget-area">
<?php dynamic_sidebar( 'after_post_widget_area' ); ?>
</div>
<?php endif; ?>
</section>
<section class="single-post-sns-list-share">
<?php include get_template_directory() . '/template/common-parts/sns-list-share.php'; ?>
</section>
<section class="single-post-author-info-box">
<!-- 著者情報ボックス -->
<?php include_once get_template_directory() . '/template/single-parts/author-info-box.php'; ?>
</section>
<!-- タグ -->
<?php
$tags = get_the_tags();
if ($tags) : ?>
<div class="single-post-tags">
<div class="single-post-tag-item">
<?php
foreach ($tags as $tag) {
echo '<a href="' . esc_url(get_tag_link($tag->term_id)) . '">#' . esc_html($tag->name) . '</a> ';
}
?>
</div>
</div>
<?php endif; ?>
<section class="single-post-related-posts">
<!-- 関連記事 -->
<?php include_once get_template_directory() . '/template/single-parts/related-posts.php'; ?>
</section>
</article>
<section class="single-post-breadcrumbs">
<!-- パンくずリストはfunctions/breadcrumbs.phpで管理 -->
<?php breadcrumbs(); ?>
</section>
<?php
endwhile;
get_footer();
?>single.phpに含める要素としては、下記のような内容が一般的です。
- ヘッダー
- アイキャッチ画像
- カテゴリ
- タグ
- 投稿日・更新日
- 著者情報
- 投稿コンテンツ
- 関連記事
- SNSシェアボタン
- パンくずリスト
- フッター
もちろんこの辺りは好みですが、参考にしてください。