WordPressの標準機能としては、Gravatarというサービスを使うことでユーザーアバター画像の設定が可能です。
便利ではありますが、同じアカウントを使っているすべてのサイトで同じアバター画像が表示されてしまうため、困るケースも多々あります。
Gravatarを使うほか、プラグイン、あるいはテーマファイルの編集によってアバター画像を設定する方法について解説します。
よってプラグインなどを活用してアバター画像を設定する方も多いと思いますが、プラグインを入れるまでもない機能ですのでテーマで実装することをおすすめします。
Gravatarに登録してアバター画像を設定する
Gravatarは、WordPress.comの公式が無料サービスとして提供しているプロフィール設定サービスです。好きなメールアドレスでアカウントを作成することで、どのWordPressでも同じメールアドレスを使えば同じアバター画像が設定されるようになります。
- Gravator公式サイトへ
- 使用したいメールアドレスで新規登録
- 顔写真を登録
上記の手順を済ませると、アバター画像を使用できるようになります。
プラグインでアバター画像を設定できるようにする
Gravatarを使いたくない場合は、アバター画像を設定する機能をもつプラグインを使う方法もあります。
下記のようなプラグインが有名です。
テーマファイルを編集してアバター画像を設定できるようにする
当テーマDAWNYでは、下記のコードでユーザーごとのアバター画像を設定できるように実装しています。
// ユーザープロフィールに設置する画像アップタグを出力する
function generate_upload_image_tag($name, $value) { ?>
<input name="<?php echo $name; ?>" type="text" value="<?php echo $value; ?>" />
<input type="button" name="<?php echo $name; ?>_select" value="選択" />
<input type="button" name="<?php echo $name; ?>_clear" value="クリア" />
<div id="<?php echo $name; ?>_thumbnail" class="uploaded-thumbnail">
<?php if ($value): ?>
<img src="<?php echo $value; ?>" alt="選択中の画像">
<?php endif ?>
</div>
<script type="text/javascript">
(function($) {
var custom_uploader;
$("input:button[name=<?php echo $name; ?>_select]").click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: "画像を選択してください",
library: {
type: "image"
},
button: {
text: "画像の選択"
},
multiple: false
});
custom_uploader.on("select", function() {
var images = custom_uploader.state().get("selection");
images.each(function(file) {
$("input:text[name=<?php echo $name; ?>]").val("");
$("#<?php echo $name; ?>_thumbnail").empty();
$("input:text[name=<?php echo $name; ?>]").val(file.attributes.sizes.full
.url);
$("#<?php echo $name; ?>_thumbnail").append('<img src="' + file.attributes
.sizes.full.url + '" />');
});
});
custom_uploader.open();
});
$("input:button[name=<?php echo $name; ?>_clear]").click(function() {
$("input:text[name=<?php echo $name; ?>]").val("");
$("#<?php echo $name; ?>_thumbnail").empty();
});
})(jQuery);
</script>
<?php
}
// プロフィールにカスタム画像フィールドを追加
function custom_user_profile_fields($user) {
?>
<h3>プロフィール写真</h3>
<div>
<?php
$user_profile_image = get_user_meta($user->ID, 'user_profile_image', true);
generate_upload_image_tag('user_profile_image', $user_profile_image);
?>
</div>
<?php
}
add_action('show_user_profile', 'custom_user_profile_fields');
add_action('edit_user_profile', 'custom_user_profile_fields');
// 画像を保存する処理
function save_custom_user_profile_fields($user_id) {
if (!current_user_can('edit_user', $user_id)) {
return false;
}
if (isset($_POST['user_profile_image'])) {
update_user_meta($user_id, 'user_profile_image', esc_url_raw($_POST['user_profile_image']));
}
}
add_action('personal_options_update', 'save_custom_user_profile_fields');
add_action('edit_user_profile_update', 'save_custom_user_profile_fields');
// メディアアップローダの JavaScript API を読み込む
function my_admin_scripts() {
wp_enqueue_media();
}
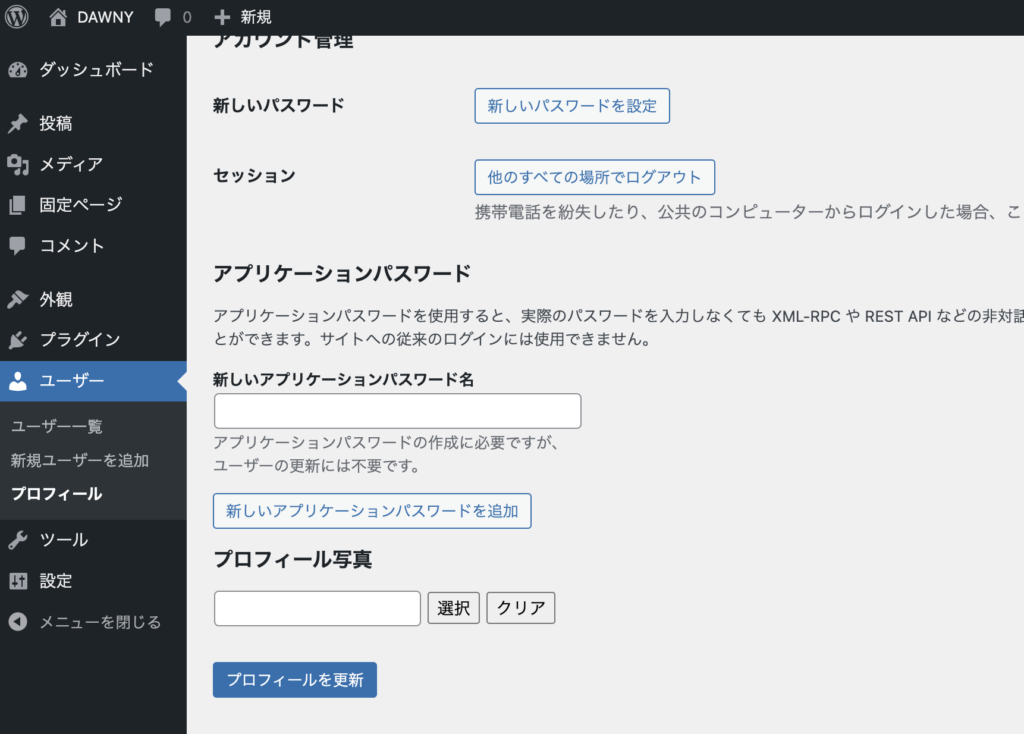
add_action('admin_enqueue_scripts', 'my_admin_scripts');するとユーザープロフィール画面の一番下に「プロフィール写真」の項目が追加されます。

当テーマのアバター画像に関する詳しい仕様については、別の記事で解説する予定です。