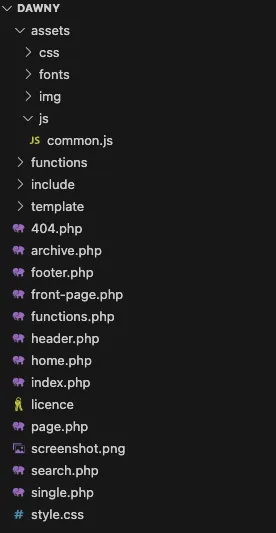
DAMNYのファイル構成は下記のようになっています。

基本的な構造として、まずはテーマフォルダ直下に一般テンプレートファイル(single.phpなど)を配置しています。
その他フォルダ構成については、下記のように整理しました。
- assets:CSSやJS、fontなどのファイルを格納
- functions:機能的な実装ファイルを格納。functions.phpから呼び出し
- include:ページに含めるmeta要素の実装ファイルを格納
- template:ボタンやアイキャッチ画像表示などのパーツを格納
ひとつひとつ解説していきます。
- 一般テンプレートファイル
- style.css
- index.php
- home.php
- front-page.php
- header.php
- footer.php
- single.php
- page.php
- archive.php
- 404.php
- search.php
- functions.php
- includeフォルダ
- meta.php
- head_start.php
- head_end.php
- body_start.php
- body_end.php
- templateフォルダ
- article-list.php
- common-partsフォルダ
- single-partsフォルダ
- functionsフォルダ
- _load.php
- common.php
- breadcrumbs.php
- css.php
- js.php
- schema.php
- toc.php
- widget.php
- editor.php
- customizerフォルダ
- assetsフォルダ
- cssフォルダ
- fontsフォルダ
- imgフォルダ
- jsフォルダ
一般テンプレートファイル
style.css
WordPressテンプレートの必須ファイルで、これがないとテーマとして動作しません。
一般的にはテーマ情報とCSSの記述に使用しますが、DAWNYではCSSは/css/フォルダ内のファイルに分割して記述しています。
index.php
WordPressテーマにおける必須ファイルで、これがないとテーマとして動作しません。
front-page.phpもhome.phpも存在しない場合に、トップページに表示するコンテンツとして読み込まれるファイルです。
DAWNYではとくに使用していないため、空の状態で設置だけしています。
home.php
front-page.phpがない場合に、トップページに表示されるのに加え、「新着記事一覧」のテンプレートとして呼び出されるファイルです。必須ではありません。
DAWNYでは記事一覧リストを表示するようにしていますが、自由に拡張してください。
front-page.php
front-page.phpのファイルが存在すると、トップページで最優先に呼び出されます。必須ではありません。
DAWNYではfront-page.phpで記事一覧リストを表示していますが、自由に拡張してください。
header.php
get_header()関数で呼び出せる、ヘッダー要素を記述するためのテンプレートファイルです。必須ではありませんが、だいたいどんなWordPressサイトでも使います。
すべてのページテンプレートで呼び出しています。
footer.php
get_footer()関数で呼び出せる、フッター要素を記述するためのテンプレートファイルです。必須ではありませんが、だいたいどんなWordPressサイトでも使います。
headerと同様に、これもすべてのページテンプレートで呼び出されます。
single.php
投稿ページのテンプレートとして自動的に呼び出されます。
page.php
固定ページのテンプレートとして自動的に呼び出されます。
archive.php
カテゴリの一覧ページなど、アーカイブページのテンプレートとして自動的に呼び出されます。
404.php
ページURLが見つからなかった場合に、404エラーページのテンプレートとして自動的に呼び出されます。
search.php
検索フォームで結果した結果を表示するテンプレートとして自動的に呼び出されます。
functions.php
WordPressの機能的な関数を記述するファイルです。
とはいえfunctions.phpにズラーっとすべてのコードを書いていくと保守性が悪くなりますので、現状そういう使い方をしているテーマはあまり見ません。
DAWNYでは拡張しやすいように、functions.php内では/functions/_load.phpを呼び出すのみの記述にしています。
includeフォルダ
icludeフォルダには、meta要素として記述したい内容を配置するファイルを整理しています。
meta.php
全ページの最上部に出力するコンテンツを記述しています。主に<html>タグと<head>タグを出力する役割です。
割と重要なファイルで、これを上部で適切に呼び出さないとデザインも何もかもが総崩れします。
head_start.php
<head>内の最初に出力したいコンテンツを記述するファイルとして用意しています。
<head>内最上部でcharsetを定義したあとに呼び出されます。あまり使用することはないかもしれませんが、一応設置しています。
head_end.php
</head>の直前に出力したいコンテンツを記述するファイルとして用意しています。
Googleタグマネージャーのタグを設置する場合など、<head>内のできるだけ下の方を指定された場合、ここに記述すればOKです。
body_start.php
<body>タグの直後に出力したいコンテンツを記述するファイルとして用意しています。
Googleタグマネージャーのタグを設置する場合など、<body>内のできるだけ上の方を指定された場合、ここに記述すればOKです。
body_end.php
</body>の直前に出力したいコンテンツを記述するファイルとして用意しています。
あまり使うことはないと思いますが、フッター下に何かのコンテンツを表示したい場合や、ベタ書きでCSSやJavascriptの呼び出しをしたい場合などに使用できるかもしれません。一応設置してある程度です。
templateフォルダ
各テンプレートファイルから呼び出して表示するパーツを格納しています。
article-list.php
archive.phpやhome.php、front-page.phpで呼び出している、記事一覧のコンテンツのテンプレートとして用意しています。
投稿ページとして存在する記事を取得し、すべて出力します。
common-partsフォルダ
どのページからも呼び出す可能性のあるパーツを格納しています。
例えば著者情報を表示するパーツ、カテゴリを表示するパーツ、アイキャッチ画像を表示するパーツなどです。
single-partsフォルダ
投稿ページテンプレート(single.php)でしか呼び出さないパーツを格納しています。
例えば関連記事を表示するパーツ、著者情報を表示するパーツなどです。
functionsフォルダ
機能的な実装をおこなうファイルを格納しています。
functions.phpにすべて書くと煩雑になりますから、目的ごとにファイルを分けて記述するようにしました。
_load.php
common.phpやbreadcrumbs.phpなどのfunctions系ファイルは、すべてどこかで読み込む必要があります。
ファイルを読み込む記述を整理するファイルとして用意しています。
common.php
ファイルを分割するほどでもない、基本的な機能を記述するファイルとして用意しています。
breadcrumbs.php
パンくずリストを作成して出力するためのコードを記述しています。
css.php
CSSファイルを結合したり読み込んだりするコードを記述しています。
js.php
Javascroptのファイルを読み込むためのコードを記述しています。
schema.php
構造化データを出力するためのコードを記述しています。
toc.php
目次を自動生成するためのコードを記述しています。
widget.php
DAWNYではあまり使用を推奨していませんが、ウィジェット機能をオンにするコードを記述しています。
editor.php
記事のエディターに関連するコードを記述しています。カスタムブロックなどを追加カスタマイズする際は、ここに書くと良いかと思います。
customizerフォルダ
カスタマイザーに機能を追加するためのファイルをまとめるためのフォルダとして用意しました。
DAWNYでは、ヘッダーロゴを設定する機能だけheader-customize.phpファイルにて追加しています。
assetsフォルダ
画像やcssファイル、Javascriptファイルなどを格納しています。
cssフォルダ
作業用のCSSファイルをフォルダ直下に。combinedフォルダにはテンプレートごとに読み込むCSSファイルを自動生成して格納しています。
fontsフォルダ
フォントを格納するフォルダとして用意しました。
DAWNYのデフォルト状態ではFontawesomeのアイコンフォントと、Noto Sans JPのフォントデータを格納しています。
フォントを追加する際には、fontsフォルダ内にフォルダを作って格納すると良いかと思います。
imgフォルダ
画像データを保管するフォルダとして用意しました。
デフォルトではnoimage画像だけ保管しています。noimage画像を変えたい場合はnoimage.phpを差し替えるか、より汎用的にするならカスタマイザーに機能を追加するような形が良いかと思います。
jsフォルダ
jsフォルダには、Javascriptのファイルを格納しています。
デフォルトではcommon.jsだけを置いていますが、アニメーションなどを多用するリッチなWebサイトにする場合などは、テンプレートごとにjsファイルを用意しても良いかと思います。