DAWNYでは、サイト表示スピードを最適化するために、CSSファイルやJavascriptファイルの読み込み順や仕組みを工夫しています。
CSSの運用方法
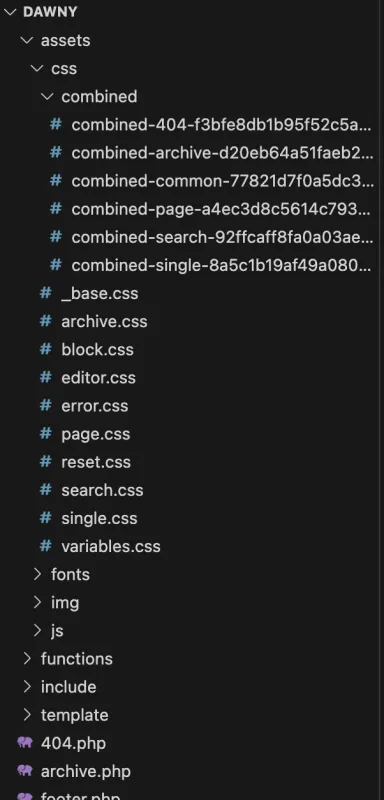
DAWNYでは、CSSファイルを下記のような階層で整理しています。

/assets/css/直下には、用途ごとに分けた作業用のcssファイルを複数設置しています。デザインを変更する場合は、作業用のCSSを編集してください。
/assets/css/combined/には読み込み用のCSSファイルを自動生成して保管しています。/combined/配下のファイルは編集しても上書きされますので、編集しないでください。
実際にWebサイトを開いたときには、/assets/css/combined/内にある結合CSSファイルを、ページテンプレートごとに出し分けています。
作業用CSSファイルについて
作業用CSSファイルは、下記のように分けています。
- _base.css:全画面に必要な基本レイアウト
- reset.css:リセットCSS
- variables.css:変数定義
- block.css:ブロックのデザイン
- editor.css:エディタ上の見た目
- archive.css:アーカイブページ用
- page.css:固定ページ用
- single.css:投稿ページ用
- search.css:検索結果ページ用
- error.css:404ページ用
読み込み用CSSファイルについて
読み込み用CSSファイルは、下記の命名で生成しています。
- combined-404-ハッシュ.css
- combined-archive-ハッシュ.css
- combined-common-ハッシュ.css
- combined-page-ハッシュ.css
- combined-search-ハッシュ.css
- combined-single-ハッシュ.css
キャッシュ管理のために、結合時のタイムスタンプをハッシュ化して末尾につけています。
CSSファイルの結合・読み込み設定について
/functions/css.phpに下記のコードを記述しています。ここでは作業用CSSを結合し、適切な場所で読み込めるように出力しています。
<?php
if (!defined('ABSPATH')) exit;
function enqueue_combined_styles() {
// 基本CSSファイルのパスとバージョンを配列で定義
$css_files = [
'reset' => get_template_directory() . '/assets/css/reset.css',
'variables' => get_template_directory() . '/assets/css/variables.css',
'base' => get_template_directory() . '/assets/css/_base.css',
'block' => get_template_directory() . '/assets/css/block.css',
];
// ページごとのCSSを配列で定義
$page_css_files = [
'single' => get_template_directory() . '/assets/css/single.css',
'page' => get_template_directory() . '/assets/css/page.css',
'archive' => get_template_directory() . '/assets/css/archive.css',
'search' => get_template_directory() . '/assets/css/search.css',
'404' => get_template_directory() . '/assets/css/error.css',
];
// ページごとの識別子を取得し、対応するCSSファイルを追加
$page_type = 'common';
foreach ($page_css_files as $type => $path) {
if (call_user_func("is_$type") && file_exists($path)) {
$css_files[$type] = $path;
$page_type = $type;
break;
}
}
// バージョン管理用のタイムスタンプを作成
$version = '';
foreach ($css_files as $file) {
if (file_exists($file)) {
$version .= filemtime($file);
}
}
// 結合されたCSSファイルのパスと名前を決定
$combined_css_filename = 'combined-' . $page_type . '-' . md5($version) . '.css';
$combined_css_directory = get_template_directory() . '/assets/css/combined/';
$combined_css_path = $combined_css_directory . $combined_css_filename;
// 結合CSSディレクトリが存在しない場合は作成
if (!is_dir($combined_css_directory)) {
mkdir($combined_css_directory, 0755, true);
}
// 古い結合ファイルを削除
$files = glob($combined_css_directory . 'combined-' . $page_type . '-*.css');
foreach ($files as $file) {
if (basename($file) !== $combined_css_filename) {
@unlink($file); // 最新でないファイルを削除
}
}
// 結合ファイルが存在しない場合のみCSSファイルを結合
if (!file_exists($combined_css_path)) {
$combined_css = '';
foreach ($css_files as $file) {
if (file_exists($file)) {
$combined_css .= file_get_contents($file);
}
}
// コメントを削除し、圧縮
$combined_css = preg_replace('!/\*.*?\*/!s', '', $combined_css);
$combined_css = preg_replace('/\s+/', ' ', $combined_css);
// 結合されたCSSファイルを保存
file_put_contents($combined_css_path, $combined_css);
}
// 結合されたCSSを読み込む
wp_enqueue_style('combined-css', get_template_directory_uri() . '/assets/css/combined/' . basename($combined_css_path), [], filemtime($combined_css_path));
}
add_action('wp_enqueue_scripts', 'enqueue_combined_styles');
// FontAwesomeはフッターで読み込む
function enqueue_fontawesome_in_footer() {
$fontawesome_css_path = get_template_directory() . '/assets/fonts/fontawesome/all.min.css';
wp_enqueue_style('fontawesome-css', get_template_directory_uri() . '/assets/fonts/fontawesome/all.min.css', [], filemtime($fontawesome_css_path), 'all', true);
//その他フッターで読み込むCSSはここに記載
}
add_action('wp_footer', 'enqueue_fontawesome_in_footer');
// 管理画面ではエディタ用CSSを読み込む
function enqueue_editor_styles() {
// 読み込むCSSファイルのパスを配列で指定
$editor_styles = [
get_template_directory_uri() . '/assets/css/variables.css',
get_template_directory_uri() . '/assets/css/_base.css',
get_template_directory_uri() . '/assets/css/block.css',
get_template_directory_uri() . '/assets/css/editor.css',
];
// エディタ用のCSSをまとめて読み込み
add_editor_style($editor_styles);
}
add_action('after_setup_theme', 'enqueue_editor_styles');上記内容は/functions/css.phpに記述していますので、読み込み方をカスタマイズする際は該当ファイルを確認してください。
ちなみにアイコンデザインにはFontawesomeを採用しており、そのCSSファイルだけ個別にfooterで読み込んでいます。
Javascriptの運用方法
Javascriptについては、デフォルトではハンバーガーメニューのアニメーションのみを使用しています。
とくに特別な読み込み方はしていませんが、WordPress標準のjQueryと共通Javascriptファイルを、footer付近で読み込むようにだけ工夫しています。
デフォルトで用意しているJavascriptのファイルは、下記のパスに設置しています。
/assets/js/common.js
追加でJavascriptの実装をする際も、基本的には上記ファイルに追記していただくと良いかと思います。大幅に追加する場合はいくつかのファイルに分けるなど工夫してみて下さい。
なお読み込み処理については、/functions/js.phpにて下記の実装をしています。
<?php
if (!defined('ABSPATH')) exit;
function enqueue_assets() {
// WordPress標準のjQueryをそのまま読み込む場合は以下を使用
// wp_enqueue_script('jquery');
// WordPress標準のjQueryをデキューし、フッターで読み込む
wp_deregister_script('jquery');
wp_register_script('jquery', includes_url('/js/jquery/jquery.min.js'), false, null, true);
wp_enqueue_script('jquery');
// common.jsの絶対パスを取得
$common_js_path = get_template_directory() . '/assets/js/common.js';
// common.jsの最終更新時間をバージョンとして使用
$common_js_version = file_exists($common_js_path) ? filemtime($common_js_path) : null;
// 全ページ共通のJavaScriptを読み込み
wp_enqueue_script('common-js', get_template_directory_uri() . '/assets/js/common.js', array('jquery'), $common_js_version, true);
if (is_front_page()) {
// フロントページでのみ読み込みたいJavaScript
}
}
// アクションフックに関数を追加し、優先度を100に設定して後で実行されるようにする。
add_action('wp_enqueue_scripts', 'enqueue_assets', 100);jQueryはデフォルトだとhead内で読み込まれてしまいますが、基本的にそこまで優先して読み込む必要はない考えですので、一度デキューしてfooter内で読み込み直しています。<head>内で読み込みたいときは、現在のコードをコメントアウトしてwp_enqueue_script(‘jquery’);のコメントアウトを外してください。そもそもjQueryを読み込みたくない場合はjQueryのデキューのみ残します。
次に共通Javascriptファイルのcommon.jsですが、キャッシュ管理のために最終更新時間をハッシュ化してURL末尾に付与して読み込んでいます。
common.jsもフッター付近で読み込まれて、ページ表示時の読み込みスピードを最適化するよう努めています。