WordPressで更新性の高いWebサイトやページを運用する際に便利なのが、カスタムフィールドです。
カスタムフィールドを活用すると、例えばトップページやアーカイブページの記事一覧画面へ、タイトルだけではなく価格や評価のレーティングなどを表示できるようになります。
つまりすべての記事に並立な情報を掲載したいときに役立つ機能ですから、ECサイトや不動産の公式サイトはもちろん、アフィリエイトの商品レビューサイト、比較サイトなどでも応用が効きます。
そんなカスタムフィールドの設定方法、情報の呼び出し方などをまとめました。
カスタムフィールドとは
WordPressの投稿には、標準で「タイトル」「本文」「カテゴリ」「タグ」が入力(設定)できます。これがどの投稿にもデフォルトで用意されている入力フィールドです。
上記以外のフィールドを追加したいと思ったときに、WordPressのオプション機能として提供されているのが「カスタムフィールド」です。
たとえば「価格」「評価」「駅からの距離」「複数の写真」などをカスタムフィールドに設定できるようにすることで、管理を容易にして、Webサイトをリッチに見せられます。
カスタムフィールドを使う目的とメリット
カスタムフィールドの目的は「入力方法の統一」と「表示の効率化」であり、それらがそのままメリットになります。
たとえば「価格」をすべての記事に記載しようと思ったときにカスタムフィールドがない場合。記事のどこに書くのか、そして表記は「円」なのか「¥」なのか、カンマ区切りはあるのか、半角なのか全角なのか、といった表記ルールを管理しないといけません。
そして一覧ページに価格の情報を表示できず、価格帯で絞り込むこともできないので検索性がよくありません、カテゴリやタグに料金帯の切り口を作れば表示できるかもしれませんが、効率が悪い。
そんなときにカスタムフィールドとして「価格」という数値形式のフィールドを用意すれば、入力形式は半角で統一され、そもそも数値しか入力できないようにできます。そしてカスタムフィールドに入力された内容を内部的に取得して、その数値をカンマ区切りの¥単位で表示するなどもお手のものです。カスタムフィールドの数値に基づいて絞り込み検索機能を作ることもできますし、投稿者にとってもユーザーにとっても便利なWebサイトに作り込めるようになります。
カスタムフィールドの設定方法
カスタムフィールドは、プラグインで設定してしまうのがもっとも手っ取り早い方法です。
ここではもっとも有名なプラグインの一つである、Secure Custom Fields(旧:Advanced Custom Fields)を使った設定方法を解説していきます。
※テーマファイルに記述して実装しても良いのですが、上記のプラグインが優秀かつ情報が多いため、わざわざ自力で記述するメリットが少ない状況です。
1. Secure Custom Fieldsをインストール
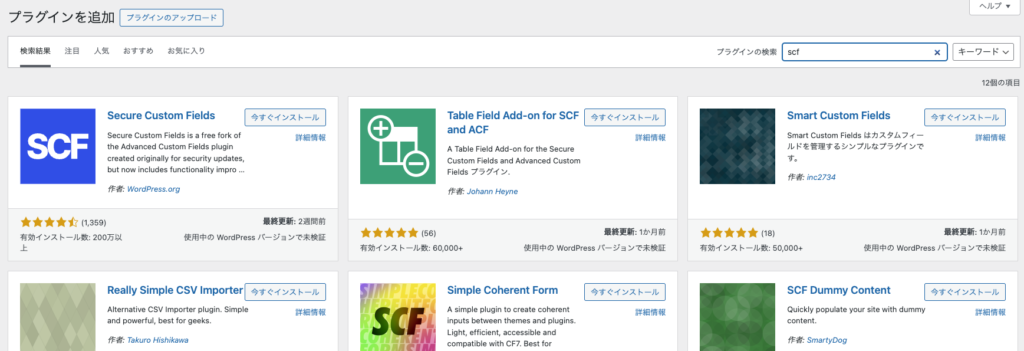
まずはSecure Custom Fieldsプラグインをインストールします。
WordPress管理画面の「プラグイン」→「新規プラグインを追加」から「scf」で検索すると出てきます。

「今すぐインストール」→「有効化」と進んで有効にしておきます。
2. フィールドグループを新規追加する
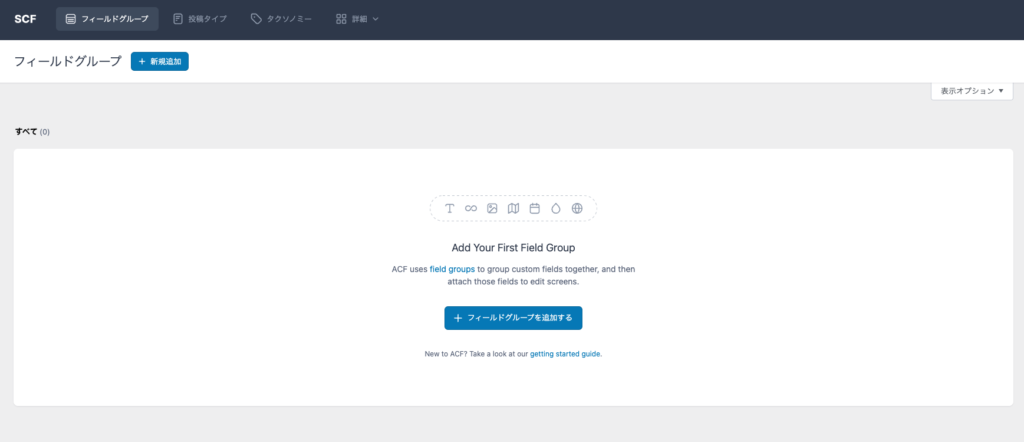
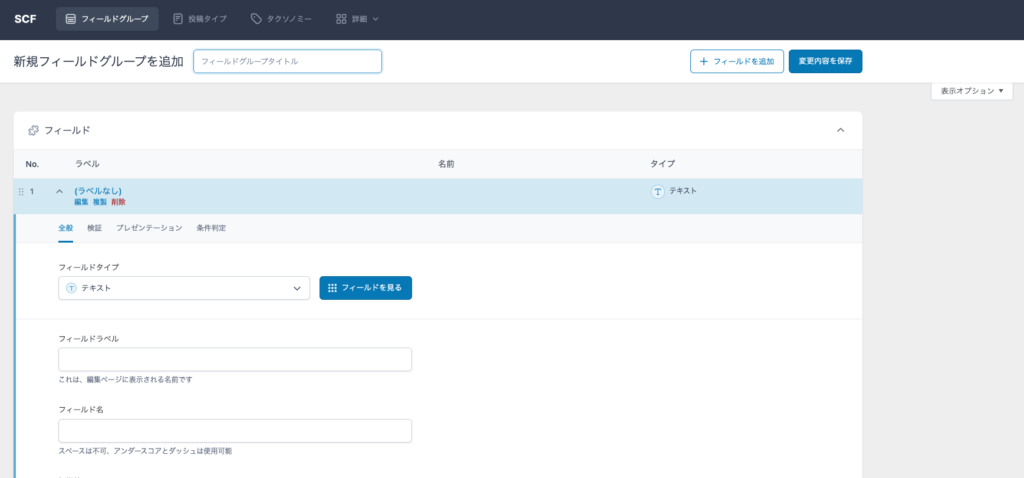
管理画面のメニュー内にある「SCF」を開き、フィールドグループの新規追加へ進みます。

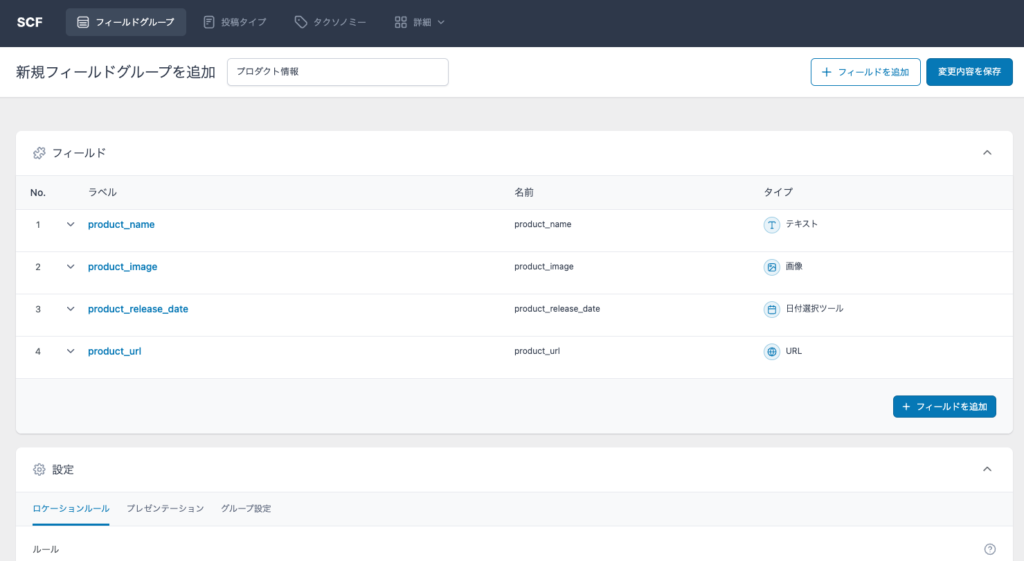
すると下記の画面に。

「フィールドグループ」というまとまりのなかに複数のフィールドを設定できる仕様です。
例えば「プロダクト情報」というフィールドグループタイトルにして、中身のフィールドに「公開日」「名称」「URL」「画像」などのフィールドを格納して管理できます。
3. 必要なフィールドを作成する
次にフィールドを作っていきます。各フィールドには、下記の情報を設定します。
- フィールドタイプ
- フィールドラベル
- フィールド名
- 初期値
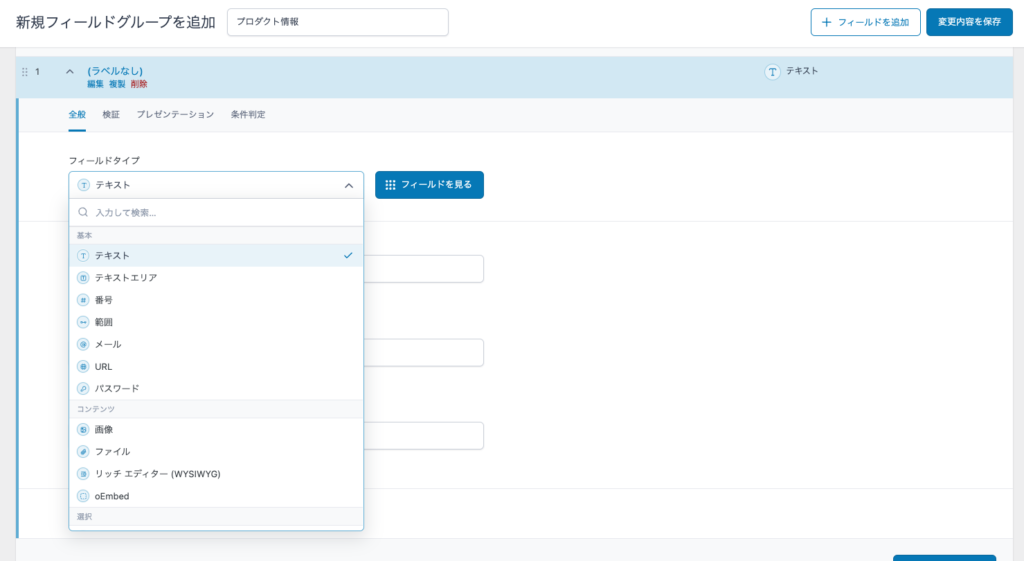
フィールドタイプは「テキスト」や「URL」「日付」など、そのカスタムフィールドに入力したい要素に合わせて設定します。下記のように様々な種類があります。

一般的によく使うのは「テキスト」「テキストエリア」「URL」「画像」「日付選択ツール」あたりかと思いますが、痒いところまで網羅してくれています。
※このように機能的な網羅性が高いため、自力でカスタムフィールド設定を実装するメリットが薄くていつもSCFを活用しています。
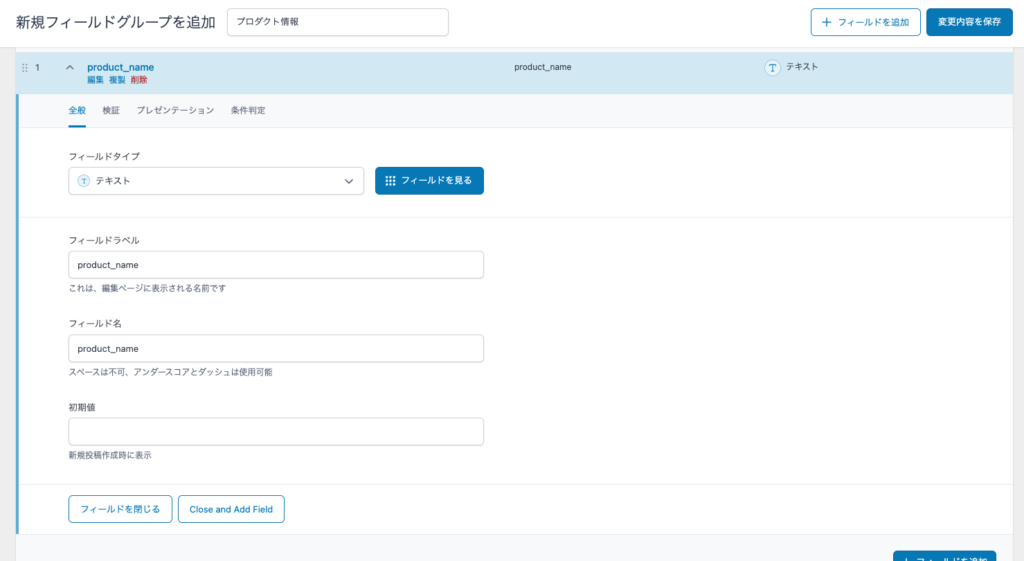
フィールドラベルは、実際に投稿画面などで入力する際の項目名。フィールド名は、カスタムフィールドに入力した値をWebページに表示するときに呼び出すための名称になります。
好みにはなりますが、実装時に混乱しないようフィールドラベルとフィールド名を全く同じ名称にしておく運用が個人的におすすめです。ただWebサイト内の全てのカスタムフィールドの中でユニークに(一意に)しておきましょう。
そして初期値は、そのカスタムフィールドに最初から入れておきたい値です。空白でもかまいません。
プロダクト情報の「名称」を設定するフィールドは、例えば下記のようになります。

「フィールドを閉じる」をクリックして、画面右上の「変更内容を保存」すれば設定されます。
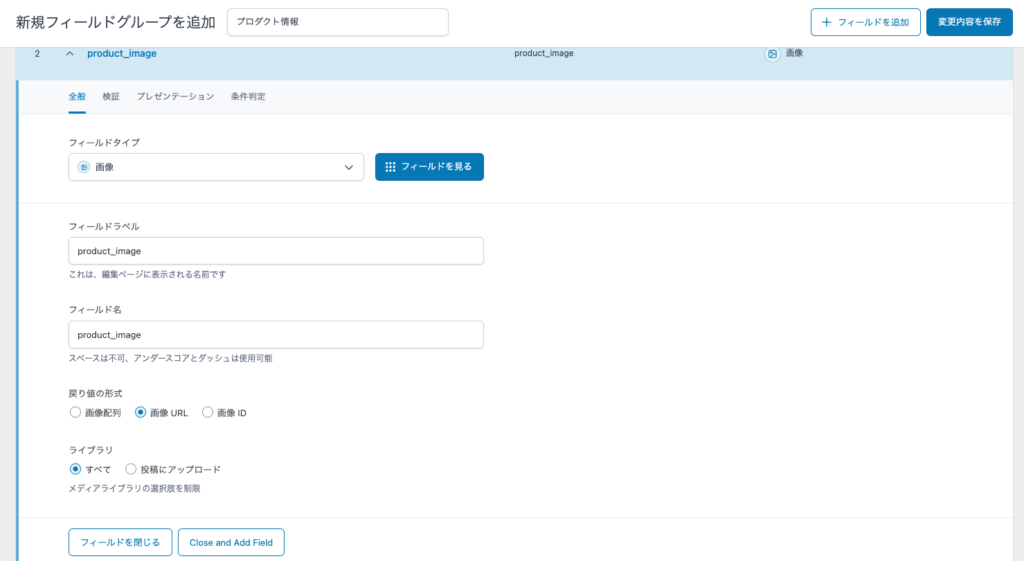
なお少し複雑なのが「画像」フィールドで、「戻り値の形式」と「ライブラリ」の設定も必要になります。個人的には「画像URL」が取り扱いやすいため、この後の説明でもそれを前提に解説します。
ライブラリは「すべて」で問題ないかと思いますが、絶対にそのカスタムフィールドを設定する投稿でしか使用しないように定義するなら「投稿にアップロード」を選びます。

サンプルとして「名称」「画像」「公開日」「URL」を設定してみましたが、下記のようになります。

4. ロケーションルールの設定をおこなう
画面の下に表示されている「設定」から、ロケーションルールの設定もしておきましょう。どんな条件の投稿でそのカスタムフィールドを利用するのか設定する項目です。
とはいえ普通の「投稿」で使用するのであれば、デフォルトのままで問題ありません。
しかし特定の投稿タイプや、固定ページで使用したい場合などは設定してください。さほど難しいことはないかと思います。
これでカスタムフィールドの設定は完了です。
カスタムフィールドへ入力する方法
作成したカスタムフィールへ入力する方法も解説していきます。これはとくに難しいことはありません。
まず作成したカスタムフィールドで設定したフィールドグループの投稿を開きます。
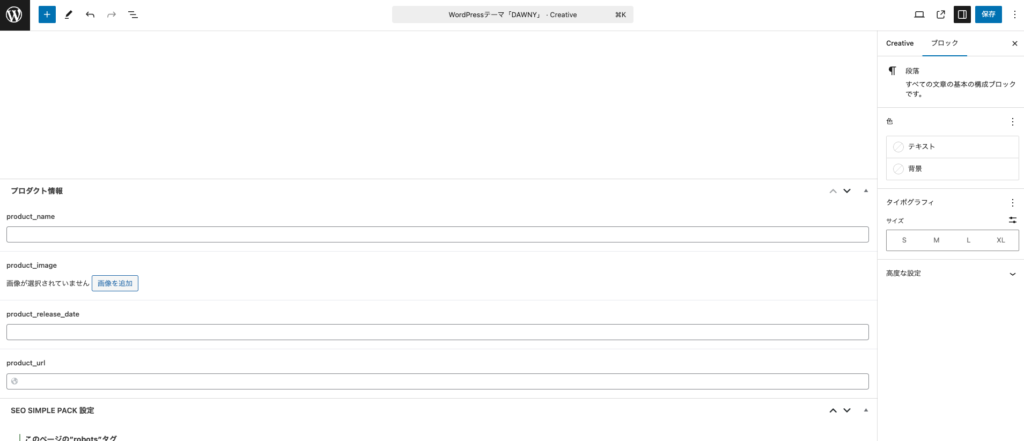
今回は筆者の個人ブログにある、当テーマの紹介ページのカスタムフィールドへ入力してみます。投稿ページを開いて下の方を見てみると、作成したカスタムフィールドグループの入力欄が見つかります。

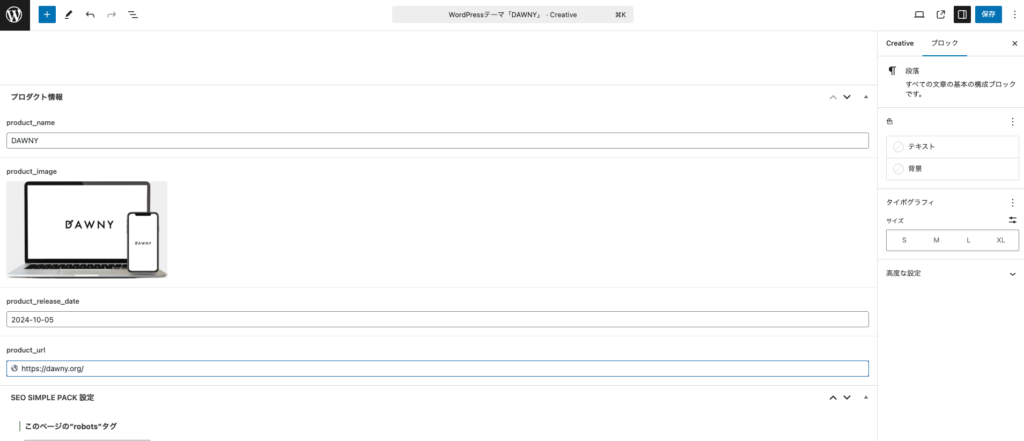
実際に入力すると、以下のようになります。

とくに難しいことはなく、各ページでフィールドに入力するだけです。
入力したカスタムフィールドをWebページに表示する方法
Secure Custom Fieldsで設定したカスタムフィールドの値は、get_field関数で呼び出せます。
1. カスタムフィールドの値を変数へ代入する
たとえばフィールド名をproduct_nameに設定している場合は下記の記述になります。
get_field('product_name')実際には毎回呼び出すのではなく変数に代入して使った方が効率が良いため、そのほかのフィールドとあわせて下記のようにまとめて定義しておくと便利です。
<?php
$product_name = get_field('product_name');
$product_image = get_field('product_image');
$product_release_date = get_field('product_release_date');
$product_url = get_field('product_url');
?>2. カスタムフィールドの値をWeb上に表示する
次に、カスタムフィールドの値を代入した変数をつかってWeb上に表示します。
その際、単純に呼び出すだけであれば下記のような記述になります。
<div>
<?php echo esc_html($product_name); ?>
</div>esc_html()を使用することで、もしもカスタムフィールドに不正な値(Javascriptのスクリプトなど)が入っていてもエスケープされて単純なテキストとして表示されるため、安全に使用できます。
3. カスタムフィールドの値をより安全に使用する
しかしこのままだと、product_nameの値に何も入力されていなかった場合にエラーが起きる可能性があります。そのため毎回値の存在チェックをしながら表示するか、最初に変数を定義する段階で、もし値がない(null)場合に何らかの値を入れる運用が一般的です。
都度存在チェックをおこなう場合は下記のように記述します。
//値がない場合は空白にする場合
<?php if ($product_name): ?>
<div>
<?php echo esc_html($product_name); ?>
</div>
<?php endif; ?>
//値がない場合は「入力なし」と表示する場合
<?php if ($product_name): ?>
<div>
<?php echo esc_html($product_name); ?>
</div>
<?php else: ?>
<div>
入力なし
</div>
<?php endif; ?>
あるいは最初に変数を定義する段階で、nullチェックをおこなって代入しておくと良いでしょう。
<?php
$product_name = get_field('product_name') ?? '入力なし';
$product_image = get_field('product_image') ?? 'デフォルト画像URL';
$product_release_date = get_field('product_release_date') ?? '未定';
$product_url = get_field('product_url') ?? 'https://example.com';
?>
こちらの方がスマートな記述になり、一括で管理できて便利です。
カスタムフィールドを使いこなそう
カスタムフィールドを使いこなせると、よりユーザーフレンドリーで、ライターも入力しやすく、そして保守性の高いWebサイトを構築できます。
ぜひ色々と試してみて、理想のWordPressサイトを作っていってください。