WordPressテーマを自作するために必要な基礎知識や、具体的な手順についてまとめました。当記事の手順で進行することで、ごく基本的なWordPressテーマの完成を目指せます。
WordPressテーマを自作するメリット
WordPressテーマを自作できるようになると、下記のようなメリットがあります。
- 自分のWebサイトに必要な機能だけを取り入れて軽量化できる
- 構成を0から把握することで、まさに自由な機能とデザインで制作できる
- ライセンスに関わらず自由に使用できる
- テーマを自作できると、既成のテーマをカスタマイズするときにも知識が役立つ
自作すること自体もそうですが、自作できるだけのスキルを身につけることに大きなメリットがあります。ぜひチャレンジしてみてください。
自作Wordpressテーマの作り方10ステップ
一般的な機能を持つWordPressテーマを作成する手順をまとめました。
1. テンプレートファイルを作成する
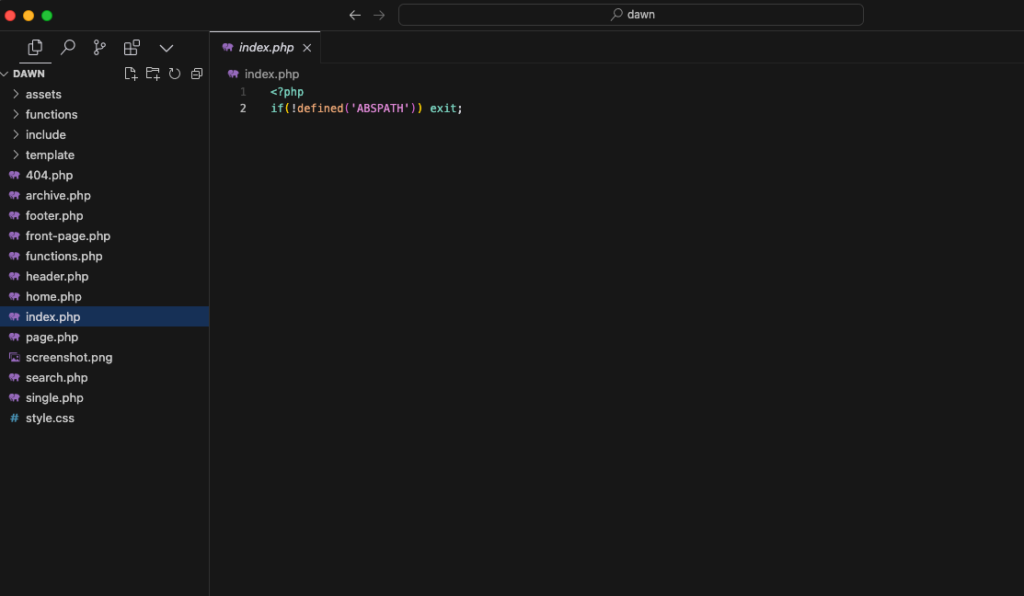
まずはごく一般的なWordPressテーマとして必要なテンプレートファイルを一通り作成していきましょう。下記のテンプレートファイルを入れていきます。
| 必須テンプレート | index.php style.css |
| 任意のテンプレート | functions.php header.php footer.php home.php single.php page.php archive.php search.php 404.php |
テーマとして成り立つ最小構成の必須ファイルと、実際に運用する上で最低限必要であろうと判断したファイルの作り方を下記の記事でまとめました。
2. 全体ページ構成と基本デザインを決める
次にどのようなWebサイトとデザインにするのか決めます。
ここでCSSやJSのファイルも作成しておいて、読み込む仕組みも作っておきましょう。
3. トップページを作成する
Webサイトのトップページを作成します。ここではfront-page.phpの中身を作成していきましょう。
4. ヘッダーとフッターのパーツを作成する
次にヘッダーとフッターのパーツを作成していきましょう。header.phpとfooter.phpの中身を作成していきます。
5. 投稿ページと固定ページを作成する
次には、投稿ページと固定ページのテンプレートを作成していきます。single.phpとpage.phpの中身を書きます。
6. 記事一覧ページを作成する
次に、記事一覧ページに関連するテンプレートを作成していきます。ここではarchive.phpとhome.phpを作成しましょう。
7. 検索結果ページを作成する
次に、検索フォームを使ってサイト内検索をする際に使うページを作成します。ここではsearch.phpを編集します。
8. エラーページを作成する
あとは、存在しないURLにアクセスされたときに表示するエラーページを作成します。404.phpを編集していきましょう。
9. head内のメタデータを整理する
次に<head></head>に記述するメタデータを作成していきます。ここには主にSEOに関わる記述を追加したり、反対に不要なデフォルト出力を削除したりしましょう。
10. そのほか必要な機能を作成する
その他、必要に応じて機能を追加していけばオリジナルテーマの出来上がりです。
下記の記事も参考に、必要な機能を作っていきましょう。