WordPressのテーマを自作するために、まずは必要なテンプレートファイルを一通り作成していきましょう。
当記事では基本構成のテーマファイルを作り、それを実際にWordPressに読み込ませるところまで解説します。
テーマとして成り立つ最小構成のテンプレートを作成する
WordPressテーマには「テーマファイル」として認識させるための最低要件があります。
具体的には、テーマフォルダの中にindex.phpとsyle.cssを作成した下記の構成が最低要件です。

最低限上記の構成さえ満たせば、WordPress側からテーマファイルとして認識されますので、まずはここまで作りましょう。
テーマフォルダの作成
PCの中のどこでも良いので、任意の名称のフォルダを作ります。当記事ではsampleという名称にしていますが、作りたいテーマ名をフォルダに付けておくのが一般的です。
style.cssの作成
テーマフォルダの中に、style.cssを作ります。style.cssはテーマのメタ情報を記入しましょう。
たとえばテーマ名が「SAMPLE」なら、下記のように記述します。
/*
Theme Name: SAMPLE
Version: 1.0.0
Description: A sample theme.
*/最低限Theme Name、Version、Descriptionの3点だけ書けば、WordPress側にテーマとして認識されます。
ここに記載したTheme NameがWordPressに読み込ませたときに表示されるテーマ名になります。Descriptionが、テーマの詳細情報を開いたときに表示される説明文です。
そのほか様々なメタ情報を記述できますので、より詳細に書きたい場合は下記の記事も参考にしてください。
index.phpの作成
次にindex.phpを作成します。
index.phpは、ページが開かれたときに表示するテンプレートが存在しなかった場合に呼び出されるファイルです。
今回index.phpが呼び出される運用はしませんので、本当に最低限の記述だけしておきます。
<?php
if(!defined('ABSPATH')) exit;上記の記述は、外部からphpファイルに直接アクセスされることを防止するための、セキュリティに関する記述です。
これから作っていく.php拡張子のテンプレートファイルには、原則上記の記述をしていきます。
ちなみにここまでの行程通りに制作したフォルダを置いておきますので、どうしてもわからない場合はダウンロードして照らし合わせてみてください。
その他に必要なテンプレートファイルを作成する
テーマファイルとして必須ではないものの、そのほかにも必要なテンプレートはたくさんあります。テーマフォルダ内に順番に作っていきましょう。
functions.phpの作成
functions.phpは、WordPressの機能を記述するためのファイルです。
まずは空の状態で大丈夫ですので、下記の記述をして直接アクセスだけ防止しておきます。
<?php
if(!defined('ABSPATH')) exit;header.phpの作成
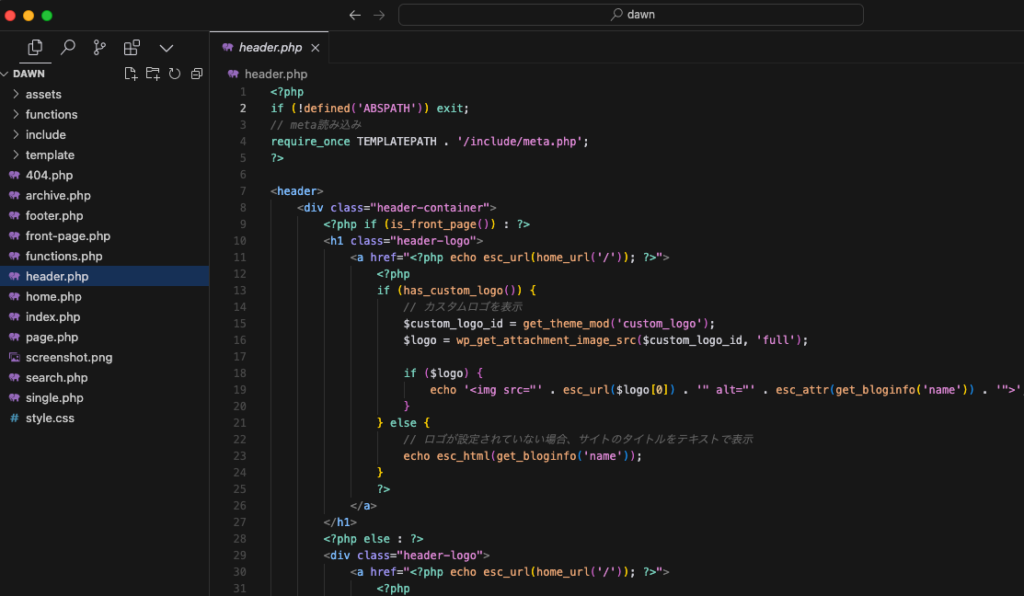
次にheader.phpを作ります。
これは全ページ共通のヘッダーパーツとして作成しますので、下記のように自動的にサイトタイトルだけ表示する実装にしておきましょう。
<?php
if (!defined('ABSPATH')) exit;
?>
<header>
<!-- fonr-page.phpの場合はサイトタイトルをh1タグでマークアップ -->
<?php if (is_front_page()) : ?>
<h1>
<!-- ロゴにトップページへのリンクを設定 -->
<a href="<?php echo esc_url(home_url('/')); ?>">
<!-- サイトタイトルを表示 -->
<?php echo esc_html(get_bloginfo('name')); ?>
</a>
</h1>
<!-- front-page.php以外の場合はサイトタイトルをdivタグでマークアップ -->
<?php else : ?>
<div>
<a href="<?php echo esc_url(home_url('/')); ?>">
<?php echo esc_html(get_bloginfo('name')); ?>
</a>
</div>
<?php endif; ?>
</header>
<main>コメントアウトをつけて説明していますが、下記の関数を使用しています。
- is_front_page()
- esc_url(home_url(‘/’)
- esc_html(get_bloginfo(‘name’)
ヘッダーやロゴなどによく使う関数ですので、覚えておきましょう。
</header>と閉じたあとにメインコンテンツが始まりますから、<main>の開始タグだけ入れておきます。
今後作り込んでいく際に、ロゴ画像を表示する仕組みや、メニューを表示する仕組みなども追加していきますが、いったんはこの状態でOKです。
footer.phpの作成
次はfooter.phpです。
フッターに表示する内容はWebサイトによってそれぞれですが、ここではひとまずコピーライトだけ表示しておきます。
<?php
if(!defined('ABSPATH')) exit;
?>
</main>
<footer>
<!-- コピーライトを表示 -->
<div>© <?php echo date('Y'); ?> <?php bloginfo('name'); ?></div>
</footer>
</body>
</html><footer>を始める前に</main>の閉じタグを記述することで、header.phpの最後に記述した<main>を閉じましょう。
コピーライト表示部分では、「©」 の記述で©︎が出力されます。その後は現在の年度とサイトタイトルを表示するために下記の関数を使っています。
- date(‘Y’)
- bloginfo(‘name’)
home.phpの作成
次にhome.phpです。home.phpは新着投稿記事の一覧が表示されるテンプレートファイルですので、ひとまず公開されている記事のタイトルを一覧で出力する関数を書いておきます。
<?php
if(!defined('ABSPATH')) exit;
get_header();
?>
<article>
<?php if (have_posts()) : ?>
<div>
<?php while (have_posts()) : the_post(); ?>
<div>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div>記事が見つかりません。</div>
<?php endif; ?>
</article>
<?php
get_footer();
?>記事の最初と最後に、先ほど作ったheader.php(ヘッダー)とfooter.php(フッター)を呼び出す下記を記述していますが、これは今後いろいろなパーツで使用していきます。
- get_header();
- get_footer();
またここで、WordPress制作でとてもよく使う関数の「the_post」と「have_posts」が出てきました。これはめちゃくちゃ使います。
have_postsは、現在のページテンプレートに基づいて自動的に投稿を取得する関数です。
- home.php: 最新の投稿
- archive.php: 表示するカテゴリやタグに属する投稿
- search.php: 検索結果に属する投稿
まずは冒頭で「if (have_posts())」をおこない、そもそも投稿が存在するかチェックしています。1件も公開されている投稿が見つからなかった場合は「記事が見つかりません」と表示するようにしました。
「while (have_posts()) : the_post(); 〜 endwhile;」では、have_postsで投稿が存在するか探して、存在する場合はその投稿をthe_postで取得する、という処理を投稿が見つからなくなるまで繰り返しています。
なお取得する投稿を指定している条件を「クエリ」といいますが、クエリをカスタムして「固定ページの一覧」を取得したり、「指定したタグに属する投稿の一覧」を取得したりもできます。カスタムクエリは「WP_QUERY」関数をつかっておこないますので、また別の機会に解説します。
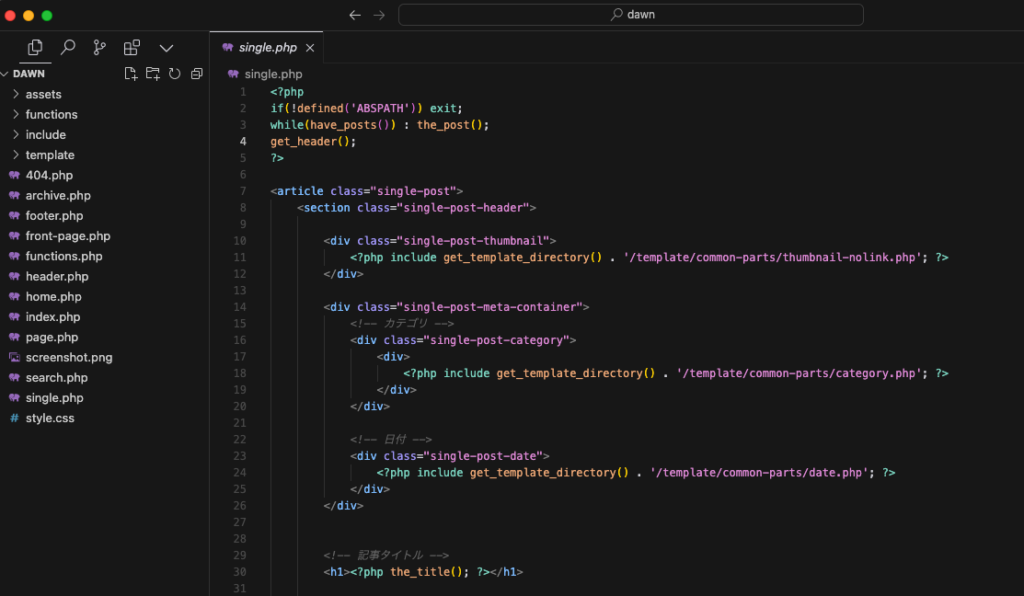
single.phpの作成
次にsingle.phpです。これは投稿ページのテンプレートですので、とくにブログ記事を更新していくタイプのWebサイトではもっとも大切なページと言っても過言ではありません。
ただ今回はひとまず、ページタイトルと記事の中身を表示する程度にしておきます。
<?php
if(!defined('ABSPATH')) exit;
get_header();
while(have_posts()) : the_post();
?>
<article>
<h1>
<?php the_title(); ?>
</h1>
<div>
<?php the_content(); ?>
</div>
</article>
<?php
endwhile;
get_footer();
?>
ここでもhome.phpと同様に「while(have_posts()) : the_post(); 〜 endwhile;」が出てきました。これはsingle.phpのテンプレートで上記while文を呼び出した場合は、現在のパーマリンクに紐づいた投稿idの記事が存在するか探してくれます。
「1記事だけなのになんでわざわざループするの?」という疑問が湧くかと思いますが、これがWordPressで記事を取得するときの基本実装です。記事を取得するときはとにかく“have_postsによる検索とthe_postによる取得をwhileで繰り返す”と覚えておいてください。
ちなみにthe_titleでは、ページタイトルとして設定してある文字列が出力され、the_contentでは記事の中身が出力されます。
page.phpの作成
page.phpは固定ページのテンプレートです。いったんはsingle.phpと同じように、タイトルと記事の中身が出力されるようにしておきましょう。
<?php
if(!defined('ABSPATH')) exit;
get_header();
while(have_posts()) : the_post();
?>
<article>
<h1>
<?php the_title(); ?>
</h1>
<div>
<?php the_content(); ?>
</div>
</article>
<?php
endwhile;
get_footer();
?>ひとまずは、まったく同じ記述で大丈夫です。
しかし実際のデザインや追加で表示する項目を考えると、single.phpと少し差をつけたほうがユーザビリティが良くなりますから、後々考えていきましょう。
archive.phpの作成
次にarchive.phpで、これはカテゴリやタグなどジャンルごとの投稿一覧を表示するテンプレートです。つまりここでも、while (have_posts()) : the_post();を使います。
<?php
if (!defined('ABSPATH')) exit;
get_header();
?>
<article>
<h1><?php the_archive_title(); ?></h1>
<?php if (have_posts()) : ?>
<div>
<?php while (have_posts()) : the_post(); ?>
<div>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div>記事が見つかりません。</div>
<?php endif; ?>
</article>
<?php
get_footer();
?>home.phpとの違いとして、アーカイブタイトルを表示するように「the_archive_title()」をh1でマークアップしています。
要するに「WordPress」というカテゴリの記事一覧を表示する際は「カテゴリー: WordPress」みたいなタイトルが表示される関数です。
(プレフィックスの「カテゴリー: 」部分は個人的に不要なので、archive.phpを作り込む段階で削除する方法も解説します)
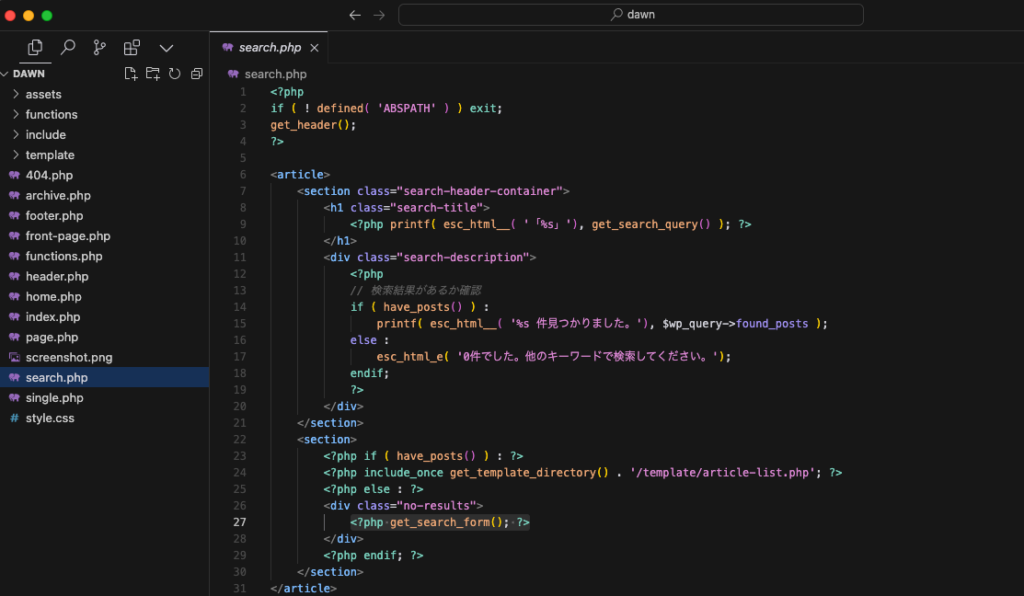
search.phpの作成
search.phpは、検索結果を表示するページのテンプレートです。ここもwhile (have_posts()) : the_post();を使いつつ、あとは検索結果ならではの表示もしておきます。
<?php
if ( ! defined( 'ABSPATH' ) ) exit;
get_header();
?>
<article>
<h1>
<?php printf( esc_html__( '「%s」'), get_search_query() ); ?>
</h1>
<section>
<?php
// 検索結果があるか確認
if ( have_posts() ) :
printf( esc_html__( '%s 件見つかりました。'), $wp_query->found_posts );
else :
esc_html_e( '0件でした。他のキーワードで検索してください。');
endif;
?>
</section>
<section>
<?php if ( have_posts() ) : ?>
<div>
<?php while (have_posts()) : the_post(); ?>
<div>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div>
<?php get_search_form(); ?>
</div>
<?php endif; ?>
</section>
</article>
<?php
get_footer();
?>色々と見慣れない関数があると思いますが、検索したキーワードとか、検索結果の件数とかを取得するものです。
1件も見つからなかったときの表示に使用している「esc_html_e」は、とある文字列をそのまま出力する記述です。こちらで指定した文字列を表示するなら、攻撃が入り込む隙間がないのでこれでも大丈夫です。
一方で検索した文字列を表示するときなどに使っている「esc_html__」は、特殊文字をエスケープする記述です。(エスケープするだけですので、出力するためにはprintifやechoが必要です。)
特殊文字をエスケープすると、たとえば正規表現などを用いた文字列で検索して変な挙動をおこさせようとするXSS攻撃を防ぐような効果もありますので、ユーザー側が入力したテキストを処理する際によく使います。
あとは検索結果が見つからなかった場合に「get_search_form()」で検索フォームを表示しています。この検索フォームはWordPressのデフォルト機能で用意されており、必要に応じてsearchform.phpテンプレートを作ることでカスタムできます。
404.phpの作成
404.phpは、存在しないURLに接続された場合に表示するテンプレートです。
<?php
if(!defined('ABSPATH')) exit;
get_header();
?>
<article>
<h1>404 NOT FOUND</h1>
<div>お探しのページは移動または削除された可能性があります。</div>
<div>
<?php get_search_form(); ?>
</div>
<div>
<a href="<?php echo home_url(); ?>">トップページに戻る</a>
</div>
</article>
<?php
get_footer();
?>シンプルに404 NOT FOUNDと表示して、あとは検索フォームと、トップページへの動線を用意しました。ごく一般的な構成になっています。
WordPressにテーマファイルをアップロードする
さてここまで一通り作成してもらったら、最低限Webサイトを表示できるテーマファイルになっています。ここで実際にテーマファイルをWordPressにアップロードして、正常に表示されるかチェックしてみましょう。
管理画面からアップロードする方法と、FTPでテーマフォルダに直接アップロードする方法の2パターンを解説しておきます。
※一応、ここまでの工程が完了した段階のテーマファイルを置いておきます。何かうまくいかなかった方は、コードを見比べてみてください。
テーマファイルをダウンロード
管理画面からアップロードする
管理画面からアップロードする場合は、テーマファイルを圧縮する必要があります。
今どきのPCでしたら、フォルダを右クリックすれば「圧縮する」というメニューがあると思いますので、zipに圧縮してください。
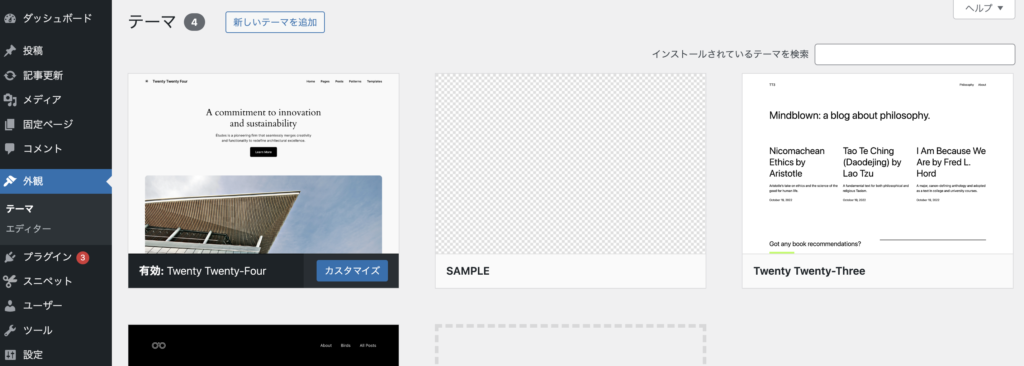
WordPressにログインして、ダッシュボードから「外観」→「テーマ」→「新しいテーマを追加」→「テーマをアップロード」と進みます。すると下記の画面へ。

圧縮したファイルを選択して「今すぐインストール」をクリック。
成功すれば、下記のように「SAMPLE」というテーマが追加されます。

ここの名称はstyle.cssのTheme Nameで定義した文字列ですので、変更していたらそのテーマ名で表示されます。
テーマを有効化すれば、作ったテーマの最低限のデザインがWebサイトに反映されます。
FTPなどでテーマフォルダへ直接アップロードする
テーマフォルダへ直接アップロードすることもできます。その場合は、下記のパスにアップロードしましょう。
ドメインのフォルダ/wp-content/themes/
上記に、テーマフォルダを圧縮せずそのままアップロードします。つまりsampleというフォルダをアップすると、下記のようなパスになります。
ドメインのフォルダ/wp-content/themes/sample/
アップロードしてからダッシュボードの「外観」→「テーマ」から見ると、SAMPLEのテーマが確認できるはずです。
テンプレートの中身を作成していく
ここまでで、最低限のテーマファイルは作成できました。
まだデザインがなにも入っておらず、機能的にもなにもリッチなものがありませんが、まず「テーマを作る」という部分はスタートできました。
引き続きテーマ制作を楽しんでいきましょう。